Добавление возможности Edit-in-place: различия между версиями
Olga (обсуждение | вклад) |
Olga (обсуждение | вклад) |
||
| Строка 52: | Строка 52: | ||
<div class="row"> | <div class="row"> | ||
<div class="col-12"> | <div class="col-12"> | ||
| − | <h1 umi:element-id="<?= $page-> | + | <h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1> |
</div> | </div> | ||
<div class="col-12"> | <div class="col-12"> | ||
| − | <div umi:element-id="<?= $page-> | + | <div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"> |
<?= $page->content ?> | <?= $page->content ?> | ||
</div> | </div> | ||
| Строка 62: | Строка 62: | ||
</div> | </div> | ||
</section> | </section> | ||
| − | </main></pre> | + | </main> |
| + | </pre> | ||
| + | |||
| + | В теги, содержащие заголовок и контент, добавили атрибуты: | ||
| + | |||
| + | * umi:element-id - id страницы | ||
| + | * umi:field-name - название поляя | ||
| + | * umi:empty - placeholder для незаполненного поля, использовали [[Языковые константы|языковую константу]] | ||
| + | |||
| + | Тэг <p> заменили на <div> - зачем? Просто потому, что поле content - это текст с визуальным редактором, который своих <p> понаставит, а вложенные <p> правилами HTML не приветствуются. | ||
| + | |||
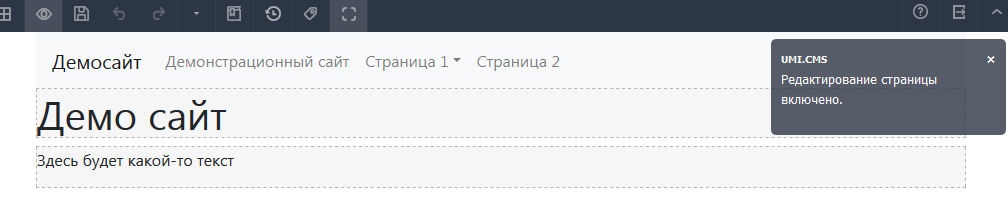
| + | Обновляем страницу, жмём редактирование, и видим, что поля выделились цветом. Щелкнув на любое, можем вносить изменения, вот так: | ||
| + | |||
| + | [[Файл:Screenshot 2020-10-30 Демонстрационный сайт - Демонстрационный сайт.png|обрамить|без]] | ||
Версия 10:51, 30 октября 2020
Модифицируем немного файл head.phtml:
<head>
<base href="<?= $this->getResourceDirectory() ?>">
<title><?= $variables['@title'] ?></title>
<meta charset="utf-8">
<meta name="description" content="<?= $variables['meta']['description'] ?>">
<meta name="keywords" content="<?= $variables['meta']['keywords'] ?>">
<?= $this->getCanonicalLinkTag($variables) ?>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<?= $this->macros('content', 'includeFrontendResources') ?>
</head>
Во-первых, использовали метод getResourceDirectory() для получения base директории. Лучше, чем использовать статику.
Во-вторых, добавили <link rel="canonical" ...> при помощи метода getCanonicalLinkTag() - нам ничего не стоит, а для SEO полезно.
И, наконец, использовали макрос includeFrontendResources, который и отвечает за возможность Edit-in-place.
Если сейчас посмотреть код страницы нашего сайта http://umi.example.com/, то увидим, что макрос добавил в заголовок следующие строки:
<script>
window.pageData = {"pageId":1,"objectId":583,"page":{"alt-name":"main","is_default":true},"title":"\u0414\u0435\u043c\u043e\u043d\u0441\u0442\u0440\u0430\u0446\u0438\u043e\u043d\u043d\u044b\u0439 \u0441\u0430\u0439\u0442 - \u0414\u0435\u043c\u043e\u043d\u0441\u0442\u0440\u0430\u0446\u0438\u043e\u043d\u043d\u044b\u0439 \u0441\u0430\u0439\u0442","lang":"ru","lang_id":1,"domain":"umi.example.com","domain_id":1,"meta":{"keywords":"DEMO \u0441\u0430\u0439\u0442 \u0441\u0438\u0441\u0442\u0435\u043c\u0430 \u0443\u043f\u0440\u0430\u0432\u043b\u0435\u043d\u0438\u0435","description":""}};
</script>
<script src="/styles/common/js/cms/jquery.compiled.min.js?91415" charset="utf-8"></script>
<script src="/styles/common/js/guest.js?91415" charset="utf-8"></script>
<link type="text/css" rel="stylesheet" href="/styles/common/js/jquery/fancybox/jquery.fancybox.css?91415" />
В частности, подключена библиотека jQuery. Это значит, что из файла footer.phtml мы должны эту библиотеку убрать. Если не уберем, то может произойти конфликт версий, и работать не будет.
Итак, скрипты подключены, но пока ничего не происходит. Для редактирования нужно сначала авторизоваться. У нас на сайте пока нет такой возможности, поэтому заходим в админку и авторизуемся. Зайдя на сайт, видим красивую чёрную менюшку вверху, и, нажав "Редактировать" - не видим никаких изменений на странице. Почему? Потому что перед этим не отметили в HTML шаблона нужные поля для редактирования.
Разметка полей для редактирования
В файл main.phtml вносим некоторые изменения:
<?php
$page = $variables['full:page'];
?>
<main>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>">
<?= $page->content ?>
</div>
</div>
</div>
</div>
</section>
</main>
В теги, содержащие заголовок и контент, добавили атрибуты:
- umi:element-id - id страницы
- umi:field-name - название поляя
- umi:empty - placeholder для незаполненного поля, использовали языковую константу
Тэг
заменили на