Шаблоны данных сайта: различия между версиями
Olga (обсуждение | вклад) |
Olga (обсуждение | вклад) |
||
| (не показаны 4 промежуточные версии этого же участника) | |||
| Строка 11: | Строка 11: | ||
Там уже есть поля, которые мы видели при редактировании настроек, с ними ничего сделать нельзя, они системные, но можно добавить новую группу полей, а внутри нее нужные нам поля. Интерфейс простой и удобный, главное, при создании поля правильно выбрать его тип, типов там очень много, а по умолчанию стоит тип "Строка". Вот, например, как можно вставить поле для логотипа: | Там уже есть поля, которые мы видели при редактировании настроек, с ними ничего сделать нельзя, они системные, но можно добавить новую группу полей, а внутри нее нужные нам поля. Интерфейс простой и удобный, главное, при создании поля правильно выбрать его тип, типов там очень много, а по умолчанию стоит тип "Строка". Вот, например, как можно вставить поле для логотипа: | ||
| − | [[Файл:Screenshot 2 UMI CMS - Редактирование типа данных.png|без]] | + | [[Файл:Screenshot 2 UMI CMS - Редактирование типа данных.png|без|обрамить]] |
Могут возникнуть вопросы по поводу галочек внизу. Итак: | Могут возникнуть вопросы по поводу галочек внизу. Итак: | ||
| − | * Видимое — влияет на видимость поля в TPL и XSLT шаблонизаторах, для нас несущественно. | + | * Видимое — по версии разработчиков, влияет на видимость поля в TPL и XSLT шаблонизаторах, для нас несущественно, но поставим на всякий случай. |
| − | * Обязательное — если поставить, то | + | * Обязательное — если поставить, то нам не дадут сохранить страницу (в данном случае настройки), пока не заполним это поле. Для начала лучше не ставить. |
| − | * Важное — может, заметили в пиктографическом меню при редактировании страниц стрелку вверх или вниз? Как правило, форма редактирования открывается не полностью, часть полей скрыта, и только при нажатии этой стрелки форма открывается полностью. Если нужно, чтобы поле было всегда видно - ставим галку! | + | * Важное — может, заметили в пиктографическом меню при редактировании страниц стрелку вверх или вниз? Как правило, форма редактирования открывается не полностью, часть полей скрыта, и только при нажатии этой стрелки форма открывается полностью. Если нужно, чтобы поле было всегда видно - ставим галку! '''Господа разработчики''', может, как-то уже сделать эти настройки дефолтными? |
* Индексируемое — если отметить, поле будет включено в результаты поиска. Если нет - данное поле в результатах поиска учитываться не будет. | * Индексируемое — если отметить, поле будет включено в результаты поиска. Если нет - данное поле в результатах поиска учитываться не будет. | ||
* Фильтруемое — если отметить, посетитель сайта будет иметь возможность искать объект, используя фильтрацию по этому полю. | * Фильтруемое — если отметить, посетитель сайта будет иметь возможность искать объект, используя фильтрацию по этому полю. | ||
| Строка 31: | Строка 31: | ||
Пока этого должно хватить, если нет - позже добавим. Теперь можно продолжить [[Создание настроек сайта#Вывод настроек в шаблоне|работать с настройками сайта]]. | Пока этого должно хватить, если нет - позже добавим. Теперь можно продолжить [[Создание настроек сайта#Вывод настроек в шаблоне|работать с настройками сайта]]. | ||
| + | |||
| + | == Изменение структуры других данных == | ||
| + | |||
| + | Вообще в UMI CMS можно покурочить до неузнаваемости любые типы данных и справочники. Что особенно удобно, можно создавать подтипы, для чего в разделе "Шаблоны данных" можно выделить галочкой нужный тип, и нажать плюс. Созданный новый тип унаследует все поля родительского типа, и можно будет добавить новые. Вот только если удалить какие-то поля из дочернего типа, из родительского они тоже удалятся. Так что - осторожней! | ||
| + | |||
| + | Чаще всего разработчики создают подтипы типа "Страница контента". Как правило, имеющихся полей не хватает для полноценного сайта. Когда в этом типе появляется несколько подтипов, то при редактировании страницы контента можно выбрать какой-то из типов, и форма редактирования после сохранения поменяется. | ||
| + | |||
| + | Так на базе одного модуля content можно сделать и новости, и каталог, вообще что только потребуется. Конечно, при этом мы не получим методов, специфичных для новостей и каталога. Придется их дописывать. | ||
Текущая версия на 18:47, 31 октября 2020
Хотели только логотип на сайт залить - и вот уже приходится формировать структуру данных! Но на самом деле тут все просто.
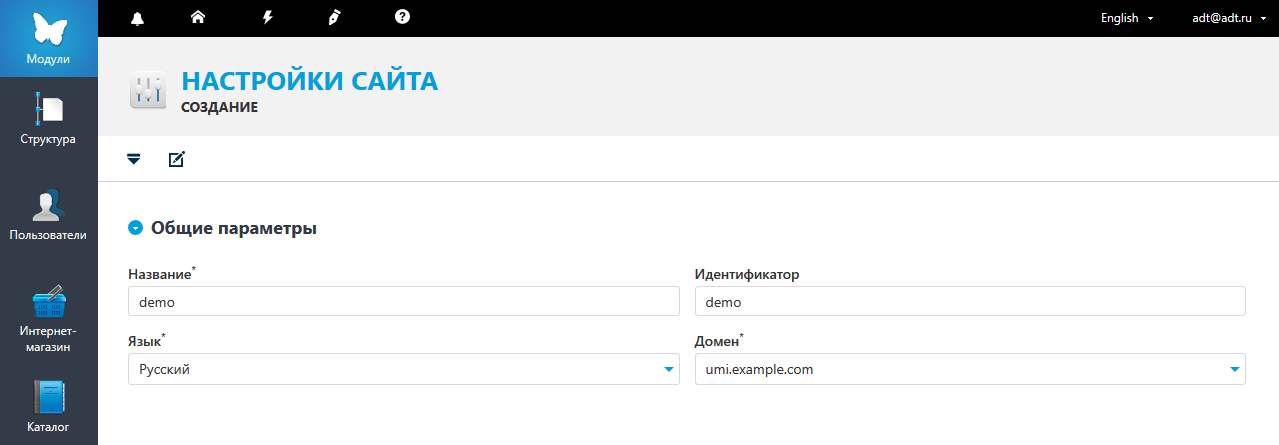
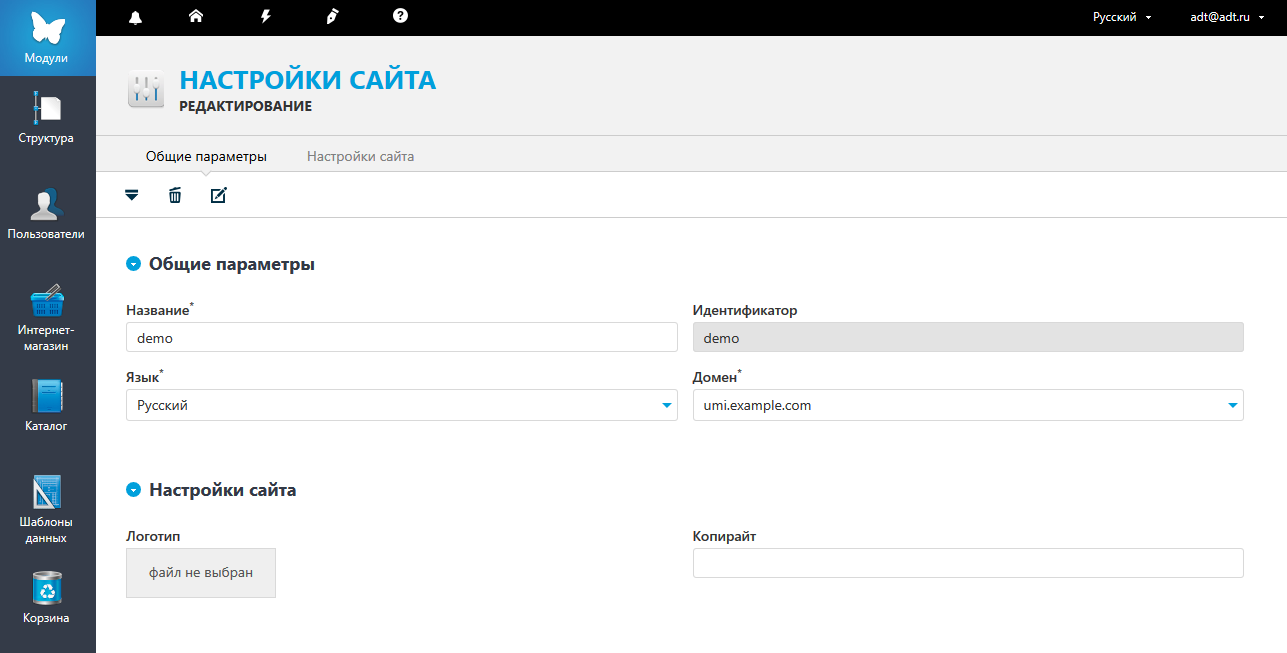
Когда мы смотрим на страницу редактирования настроек
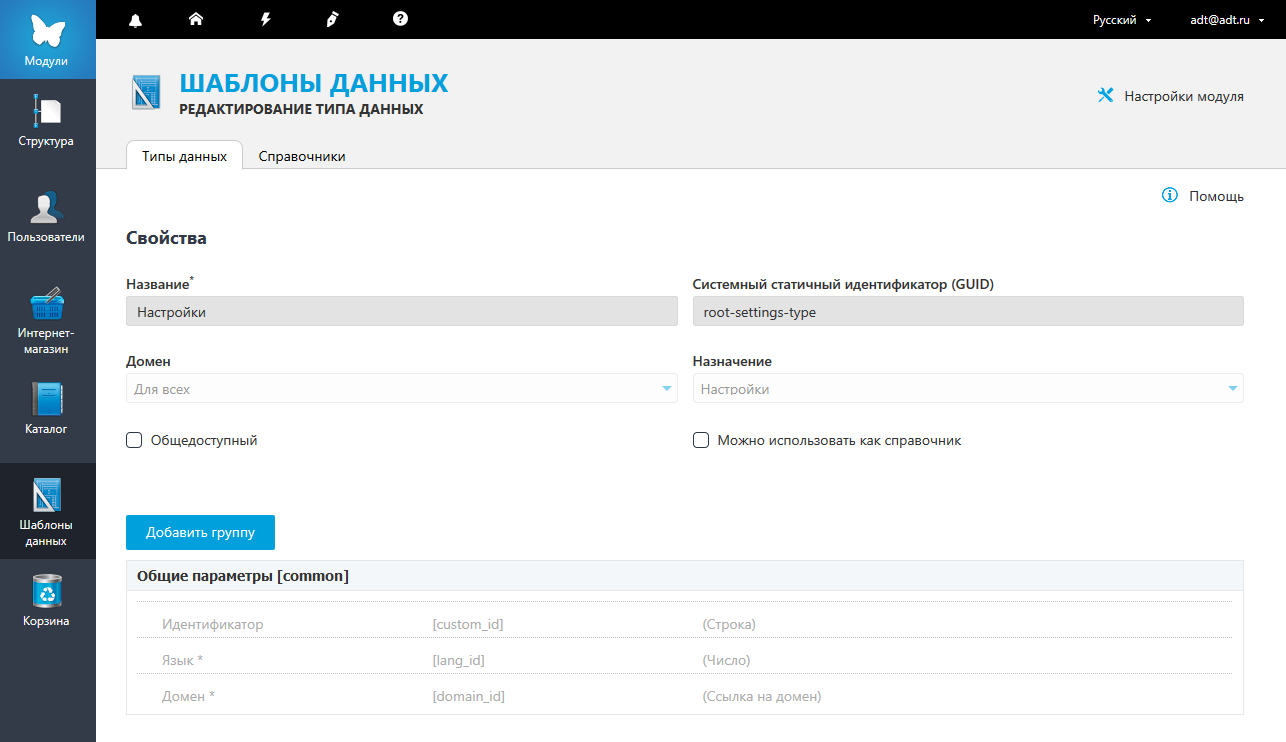
то видим в пиктографическом меню справа кнопку "Редактировать тип данных". Смело жмём - и попадаем в раздел "Шаблоны данных" аккурат на страницу редактирования шаблона данных наших настроек:
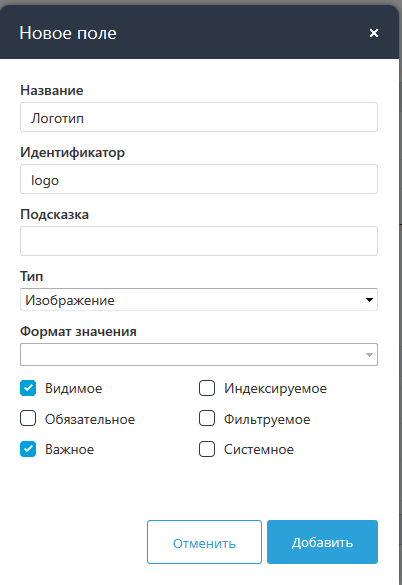
Там уже есть поля, которые мы видели при редактировании настроек, с ними ничего сделать нельзя, они системные, но можно добавить новую группу полей, а внутри нее нужные нам поля. Интерфейс простой и удобный, главное, при создании поля правильно выбрать его тип, типов там очень много, а по умолчанию стоит тип "Строка". Вот, например, как можно вставить поле для логотипа:
Могут возникнуть вопросы по поводу галочек внизу. Итак:
- Видимое — по версии разработчиков, влияет на видимость поля в TPL и XSLT шаблонизаторах, для нас несущественно, но поставим на всякий случай.
- Обязательное — если поставить, то нам не дадут сохранить страницу (в данном случае настройки), пока не заполним это поле. Для начала лучше не ставить.
- Важное — может, заметили в пиктографическом меню при редактировании страниц стрелку вверх или вниз? Как правило, форма редактирования открывается не полностью, часть полей скрыта, и только при нажатии этой стрелки форма открывается полностью. Если нужно, чтобы поле было всегда видно - ставим галку! Господа разработчики, может, как-то уже сделать эти настройки дефолтными?
- Индексируемое — если отметить, поле будет включено в результаты поиска. Если нет - данное поле в результатах поиска учитываться не будет.
- Фильтруемое — если отметить, посетитель сайта будет иметь возможность искать объект, используя фильтрацию по этому полю.
- Системное — если отметить, то поле не будет доступно для редактирования через админку. Только в коде, только хардкор! Зачем оно нужно тогда? Чтобы хранить данные. Например, результаты голосования.
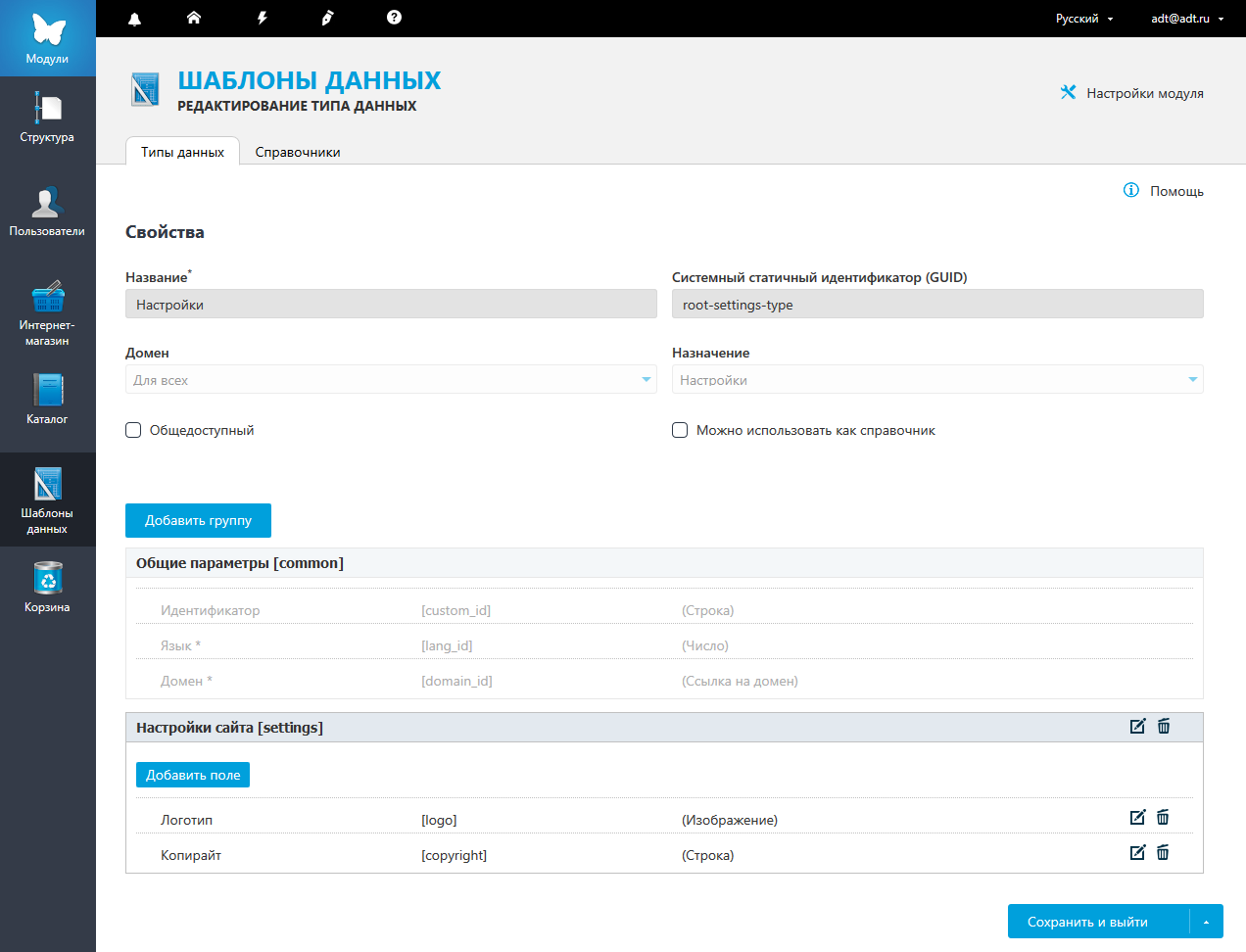
В общем, вот что получилось в результате:
И форма редактирования настроек приобретает вид:
Пока этого должно хватить, если нет - позже добавим. Теперь можно продолжить работать с настройками сайта.
Изменение структуры других данных
Вообще в UMI CMS можно покурочить до неузнаваемости любые типы данных и справочники. Что особенно удобно, можно создавать подтипы, для чего в разделе "Шаблоны данных" можно выделить галочкой нужный тип, и нажать плюс. Созданный новый тип унаследует все поля родительского типа, и можно будет добавить новые. Вот только если удалить какие-то поля из дочернего типа, из родительского они тоже удалятся. Так что - осторожней!
Чаще всего разработчики создают подтипы типа "Страница контента". Как правило, имеющихся полей не хватает для полноценного сайта. Когда в этом типе появляется несколько подтипов, то при редактировании страницы контента можно выбрать какой-то из типов, и форма редактирования после сохранения поменяется.
Так на базе одного модуля content можно сделать и новости, и каталог, вообще что только потребуется. Конечно, при этом мы не получим методов, специфичных для новостей и каталога. Придется их дописывать.