Другие модули системы: различия между версиями
Olga (обсуждение | вклад) (Новая страница: «Итак, жмём на бабочку и выбираем раздел "Новости". Новостей, понятно, пока нет, но есть кно...») |
Olga (обсуждение | вклад) |
||
| Строка 15: | Строка 15: | ||
[[Файл:Screenshot 2020-11-02 Демонстрационный сайт - Новости.png|обрамить|без]] | [[Файл:Screenshot 2020-11-02 Демонстрационный сайт - Новости.png|обрамить|без]] | ||
| − | Во-первых, видим, что никаких новостей нет. Во-вторых, даже когда мы их добавим, всё равно ничего не увидим. Почему? А потому, что для вывода новостей используем тот же шаблон, что и для контентных страниц. | + | Во-первых, видим, что никаких новостей нет. Во-вторых, даже когда мы их добавим, всё равно ничего не увидим. Почему? А потому, что для вывода новостей используем тот же шаблон, что и для контентных страниц. Но это легко исправить. |
| + | |||
| + | == Шаблоны для других модулей == | ||
| + | |||
| + | В рамках одного шаблона сайта можно для каждого модуля подключать свой фрагмент. Сделать это очень просто. Достаточно в файле main.phtml вместо кода | ||
| + | |||
| + | <pre> | ||
| + | <?php | ||
| + | $page = $variables['full:page']; | ||
| + | ?> | ||
| + | <main> | ||
| + | <section> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class="col-12"> | ||
| + | <h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1> | ||
| + | </div> | ||
| + | <div class="col-12"> | ||
| + | <div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></dib> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | </main> | ||
| + | </pre> | ||
| + | |||
| + | написать: | ||
| + | |||
| + | <pre> | ||
| + | <main> | ||
| + | <?= $this->render($this->macros('system', 'listErrorMessages'), 'library/errors') ?> | ||
| + | <?= $this->render($variables, "{$variables['module']}/{$variables['method']}") ?> | ||
| + | |||
| + | </main> | ||
| + | </pre> | ||
| + | |||
| + | Код, который раньше был в main.phtml, перенести в файл content/content.phtml в папке php нашего шаблона: | ||
| + | |||
| + | <pre> | ||
| + | <?php | ||
| + | $page = $variables['full:page']; | ||
| + | ?> | ||
| + | <section> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class="col-12"> | ||
| + | <h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1> | ||
| + | </div> | ||
| + | <div class="col-12"> | ||
| + | <div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></dib> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | </pre> | ||
| + | |||
| + | и создать также файл news/rubric.phtml в той же папке php: | ||
| + | |||
| + | <pre> | ||
| + | <?php | ||
| + | $page = $variables['full:page']; | ||
| + | $newsList = $this->getRubricNews($page); | ||
| + | var_dump($newsList); | ||
| + | ?> | ||
| + | <section> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class="col-12"> | ||
| + | <h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1> | ||
| + | </div> | ||
| + | <div class="col-12"> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | </pre> | ||
Версия 11:19, 2 ноября 2020
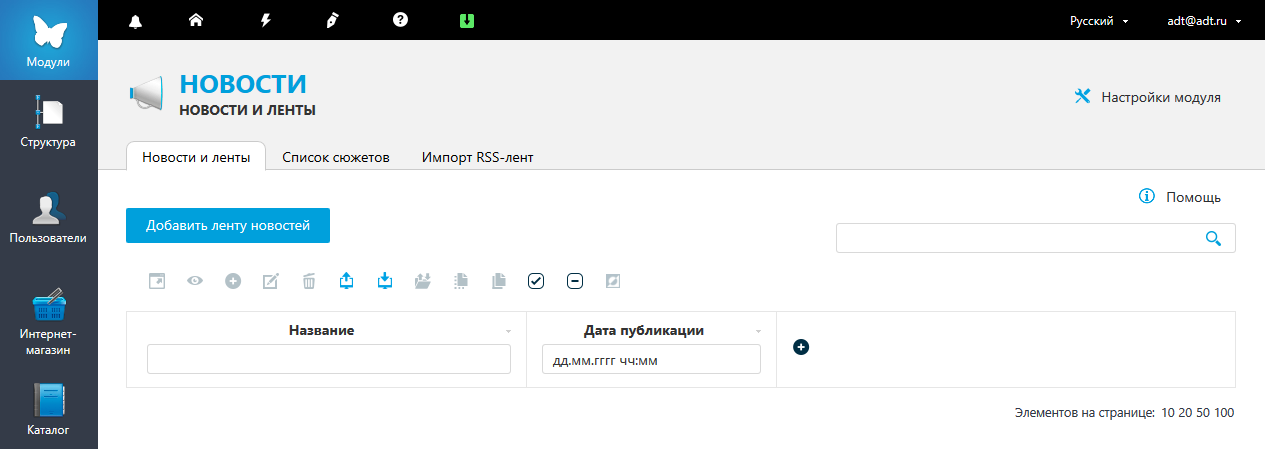
Итак, жмём на бабочку и выбираем раздел "Новости". Новостей, понятно, пока нет, но есть кнопка добавления:
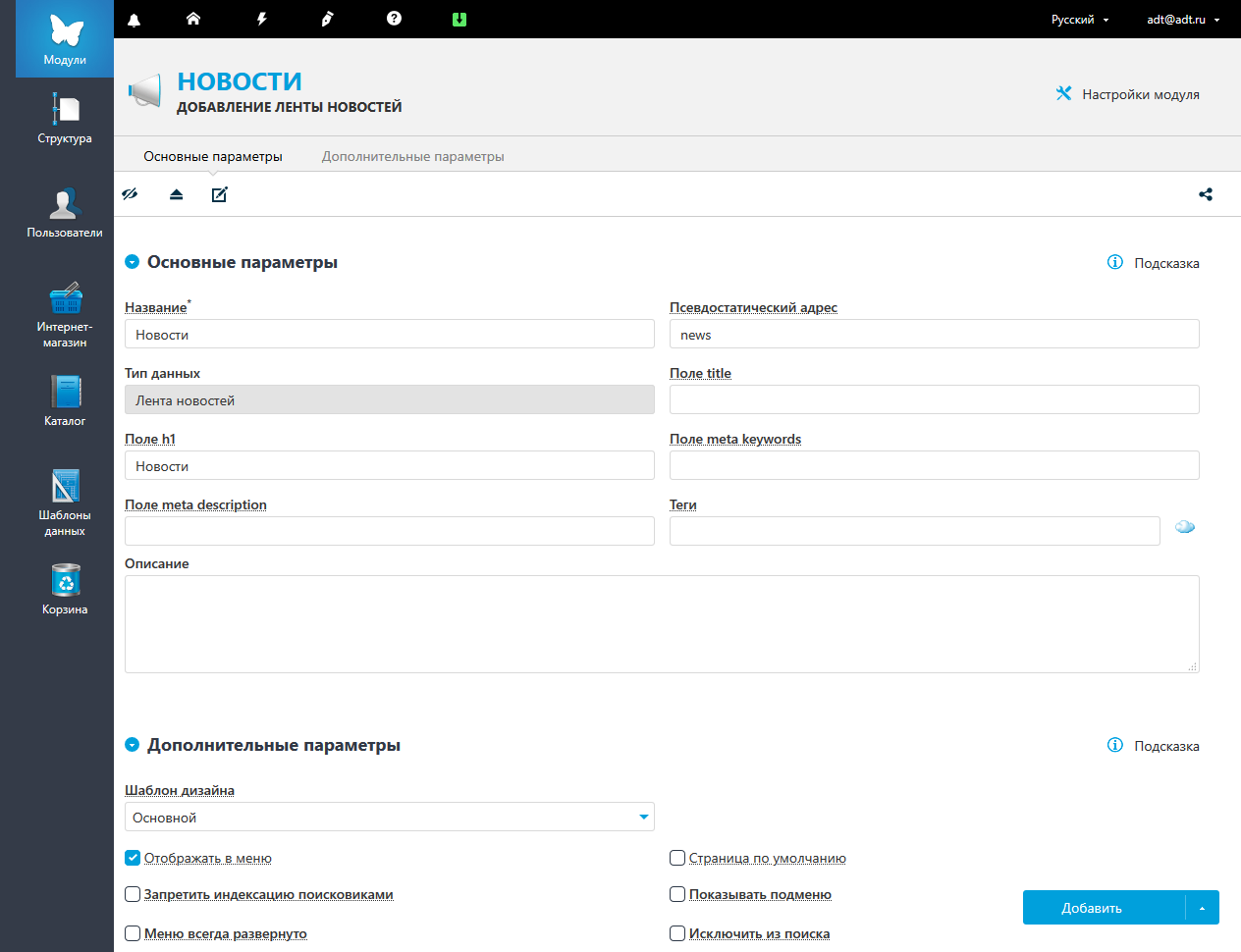
Добавляем ленту новостей:
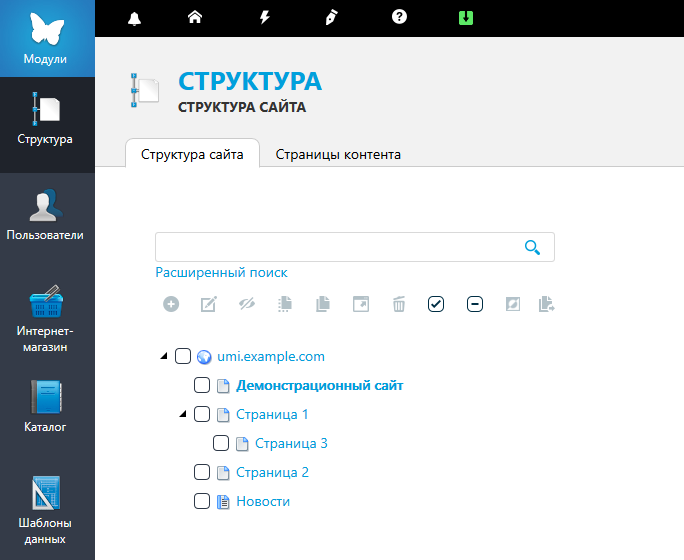
Не забываем поставить признак видимости в меню. И наша лента появилась в списке. Что особенно приятно, она же появилась и в структуре:
Если нам хочется поменять порядок следования разделов, можем просто схватить раздел мышкой и перетащить туда, куда нужно. Поставим новости сразу после главной страницы. Просто для тренировки.
Во-первых, видим, что никаких новостей нет. Во-вторых, даже когда мы их добавим, всё равно ничего не увидим. Почему? А потому, что для вывода новостей используем тот же шаблон, что и для контентных страниц. Но это легко исправить.
Шаблоны для других модулей
В рамках одного шаблона сайта можно для каждого модуля подключать свой фрагмент. Сделать это очень просто. Достаточно в файле main.phtml вместо кода
<?php
$page = $variables['full:page'];
?>
<main>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></dib>
</div>
</div>
</div>
</section>
</main>
написать:
<main>
<?= $this->render($this->macros('system', 'listErrorMessages'), 'library/errors') ?>
<?= $this->render($variables, "{$variables['module']}/{$variables['method']}") ?>
</main>
Код, который раньше был в main.phtml, перенести в файл content/content.phtml в папке php нашего шаблона:
<?php
$page = $variables['full:page'];
?>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></dib>
</div>
</div>
</div>
</section>
и создать также файл news/rubric.phtml в той же папке php:
<?php
$page = $variables['full:page'];
$newsList = $this->getRubricNews($page);
var_dump($newsList);
?>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
</div>
</div>
</div>
</section>