Другие модули системы: различия между версиями
Olga (обсуждение | вклад) |
Olga (обсуждение | вклад) |
||
| Строка 75: | Строка 75: | ||
<?php | <?php | ||
$page = $variables['page']; | $page = $variables['page']; | ||
| − | |||
| − | |||
?> | ?> | ||
<section> | <section> | ||
| Строка 85: | Строка 83: | ||
</div> | </div> | ||
<div class="col-12"> | <div class="col-12"> | ||
| − | + | <?php | |
| + | var_dump($variables); | ||
| + | ?> | ||
</div> | </div> | ||
</div> | </div> | ||
| Строка 95: | Строка 95: | ||
Почему список новостей выводится методом rubric, а не list? Видимо, чисто исторически. | Почему список новостей выводится методом rubric, а не list? Видимо, чисто исторически. | ||
| + | |||
| + | Смотрим на выведенный массив $variables - и не видим никаких отличий! Что в общем, логично, новостей-то пока нет. | ||
== Добавляем новости == | == Добавляем новости == | ||
Версия 14:01, 2 ноября 2020
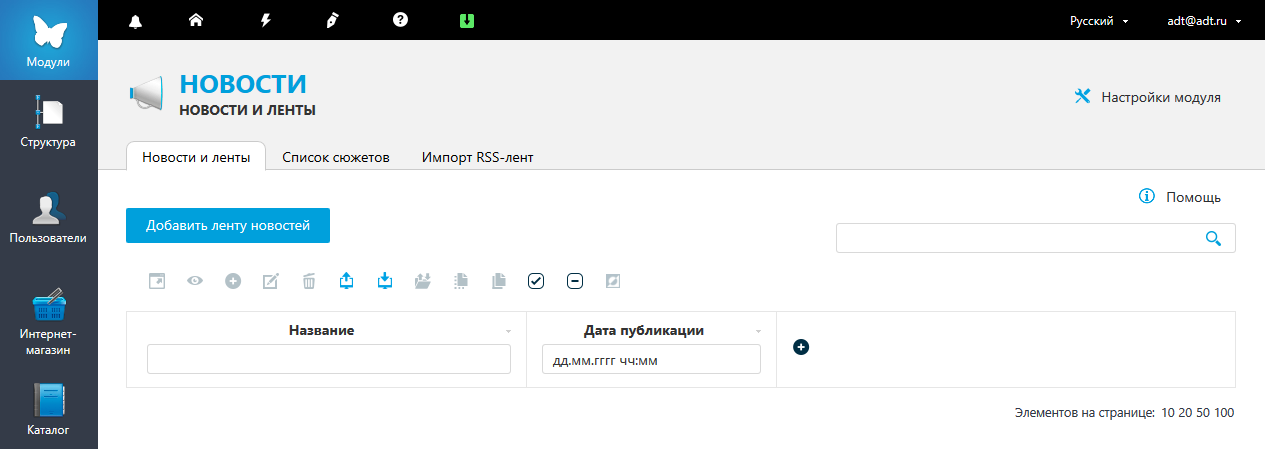
Итак, жмём на бабочку и выбираем раздел "Новости". Новостей, понятно, пока нет, но есть кнопка добавления:
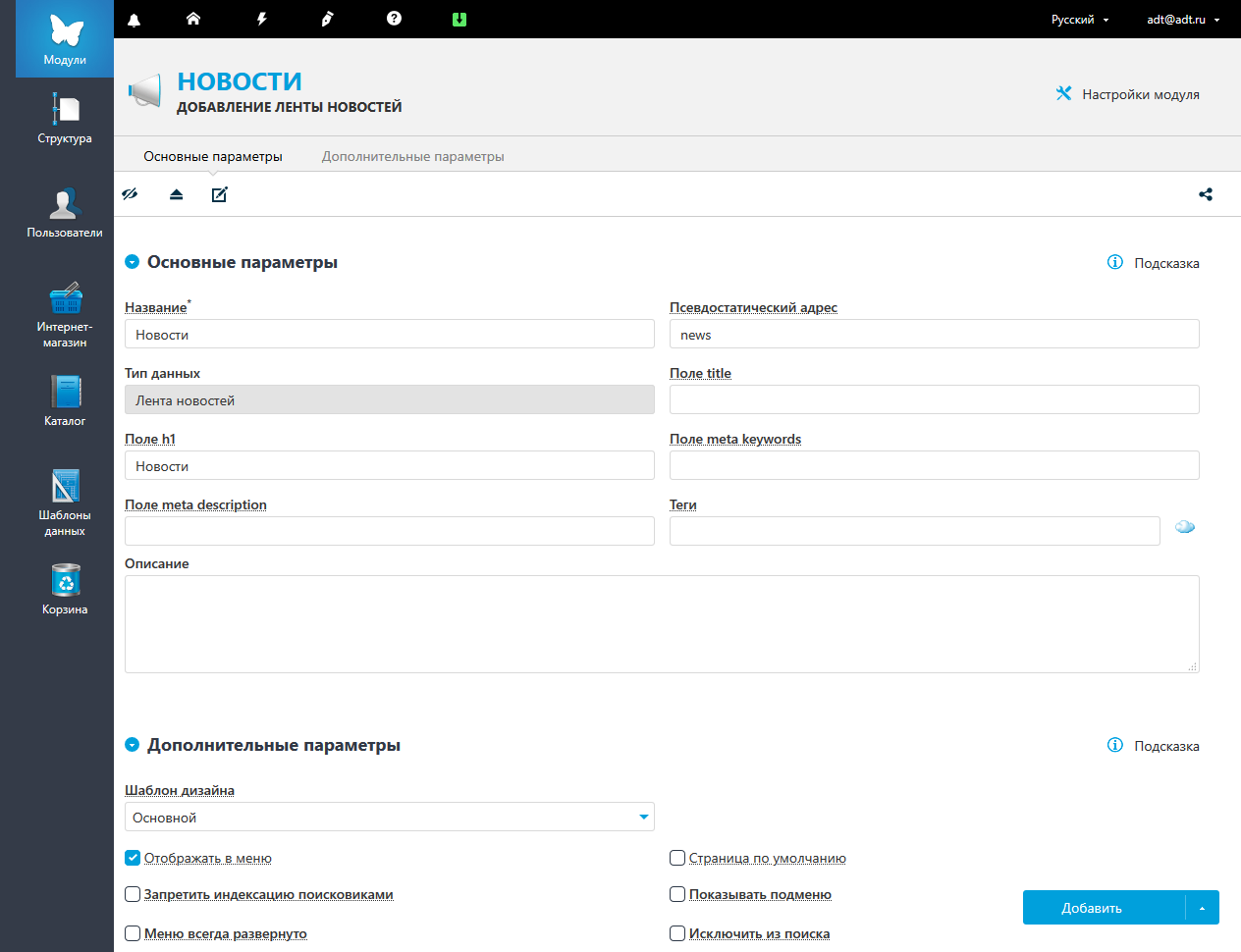
Добавляем ленту новостей:
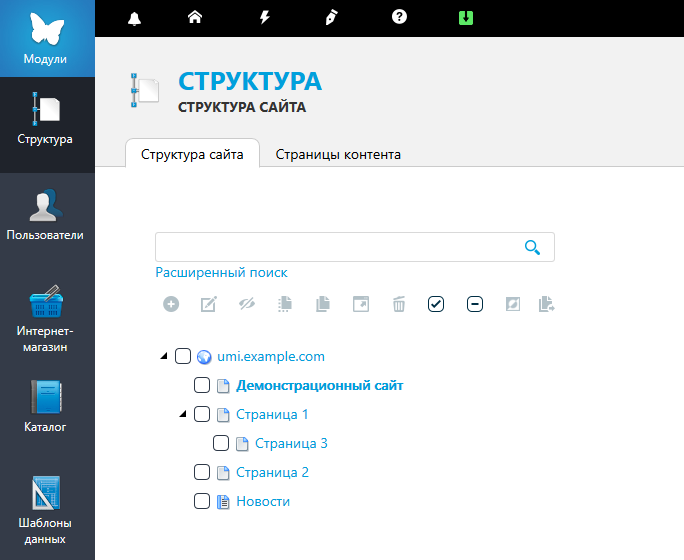
Не забываем поставить признак видимости в меню. И наша лента появилась в списке. Что особенно приятно, она же появилась и в структуре:
Если нам хочется поменять порядок следования разделов, можем просто схватить раздел мышкой и перетащить туда, куда нужно. Поставим новости сразу после главной страницы. Просто для тренировки.
Во-первых, видим, что никаких новостей нет. Во-вторых, даже когда мы их добавим, всё равно ничего не увидим. Почему? А потому, что для вывода новостей используем тот же шаблон, что и для контентных страниц. Но это легко исправить.
Шаблоны для других модулей
В рамках одного шаблона сайта можно для каждого модуля подключать свой фрагмент. Сделать это очень просто. Достаточно в файле main.phtml вместо кода
<?php
$page = $variables['page'];
?>
<main>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></div>
</div>
</div>
</div>
</section>
</main>
написать:
<main>
<?= $this->render($variables, "{$variables['module']}/{$variables['method']}") ?>
</main>
Код, который раньше был в main.phtml, перенести в файл content/content.phtml в папке php нашего шаблона:
<?php
$page = $variables['page'];
?>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></dib>
</div>
</div>
</div>
</section>
и создать также файл news/rubric.phtml в той же папке php:
<?php
$page = $variables['page'];
?>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<?php
var_dump($variables);
?>
</div>
</div>
</div>
</section>
Если снова вывести массив $variables, увидим, что там есть название модуля и метода, который этот массив формирует. То есть мы фактически для каждого модуля нашей системы должны создать свой фрагмент кода, который бы его отображал. А строка <?= $this->render($variables, "{$variables['module']}/{$variables['method']}") ?> этот фрагмент подключит.
Почему список новостей выводится методом rubric, а не list? Видимо, чисто исторически.
Смотрим на выведенный массив $variables - и не видим никаких отличий! Что в общем, логично, новостей-то пока нет.
Добавляем новости
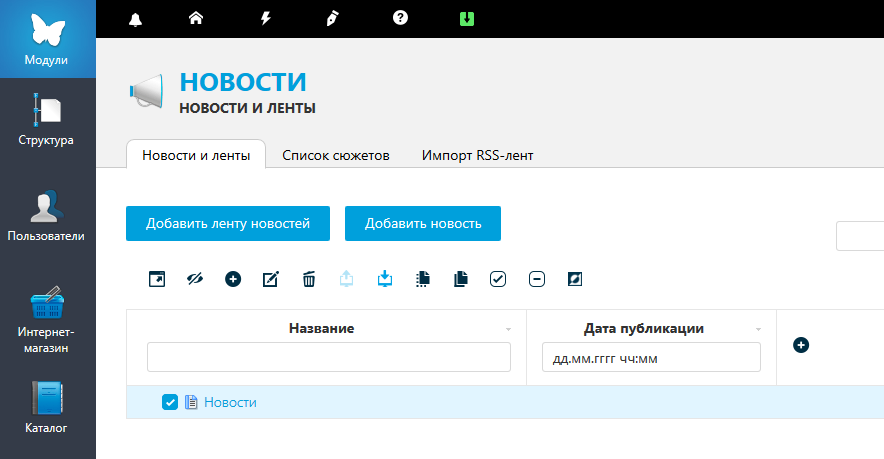
В разделе "Новости" админки ставим галку рядом с новостями, и нажимаем появившуюся как по волшебству кнопку:
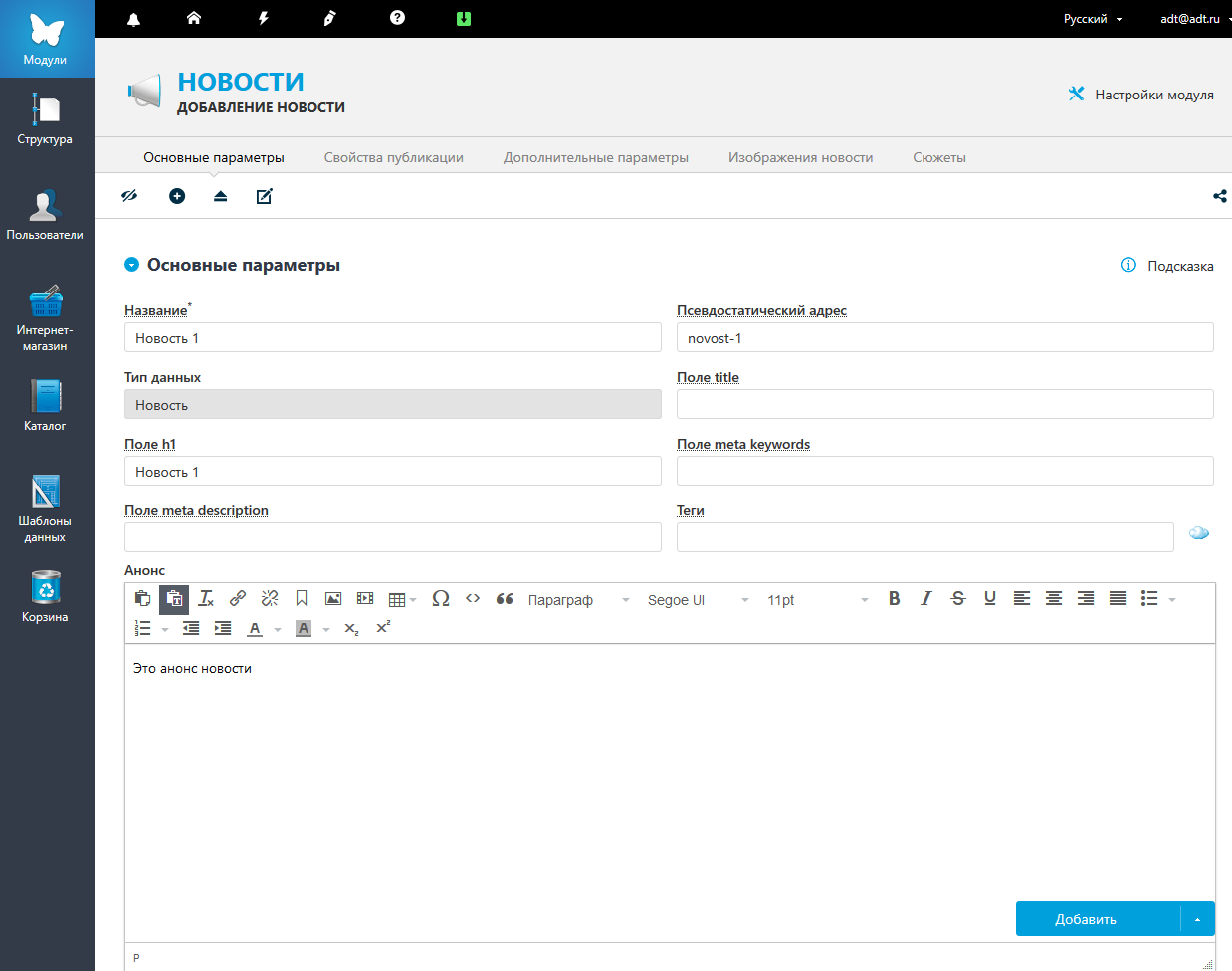
Заполняем открывшуюся форму:
Добавим 2 новости, чтобы было не очень пусто. Кстати, можно добавлять новости не только в соответствующем разделе админки, но и в разделе "Структура", точно так же, поставив галку перед разделом "Новости" и нажав плюс.