Структура сайта: различия между версиями
Olga (обсуждение | вклад) |
Olga (обсуждение | вклад) |
||
| Строка 14: | Строка 14: | ||
Псевдостатические адреса у страниц page1 и page2 соответственно. Мы можем посмотреть каждую из страниц http://umi.example.com/page1/ и увидим то единственное, что выдает наш шаблон - "It works!". | Псевдостатические адреса у страниц page1 и page2 соответственно. Мы можем посмотреть каждую из страниц http://umi.example.com/page1/ и увидим то единственное, что выдает наш шаблон - "It works!". | ||
| + | |||
| + | == Отображение на странице её содержимого == | ||
| + | |||
| + | Продолжаем экперименты с шаблоном. Изменяем код шаблона следующим образом: | ||
| + | |||
| + | <pre> | ||
| + | <h1>It works!</h1><pre> | ||
| + | <?php | ||
| + | var_dump($variables); | ||
| + | ?> | ||
| + | </pre></pre> | ||
Версия 10:13, 29 октября 2020
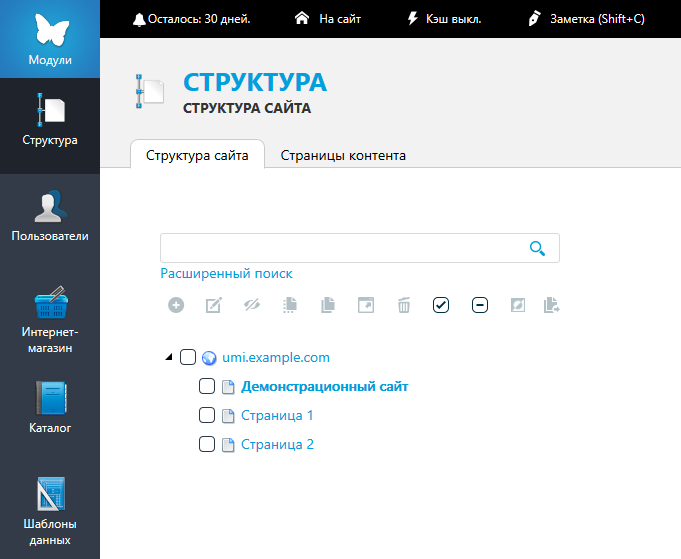
На нашем сайте есть шаблон, но нет ни одной страницы. Пора создать несколько. В списке модулей выбираем раздел "Структура" и видим корневую папку нашего домена:
Ставим галочку рядом с доменом и нажимаем пиктограмму с плюсом в меню над ним:
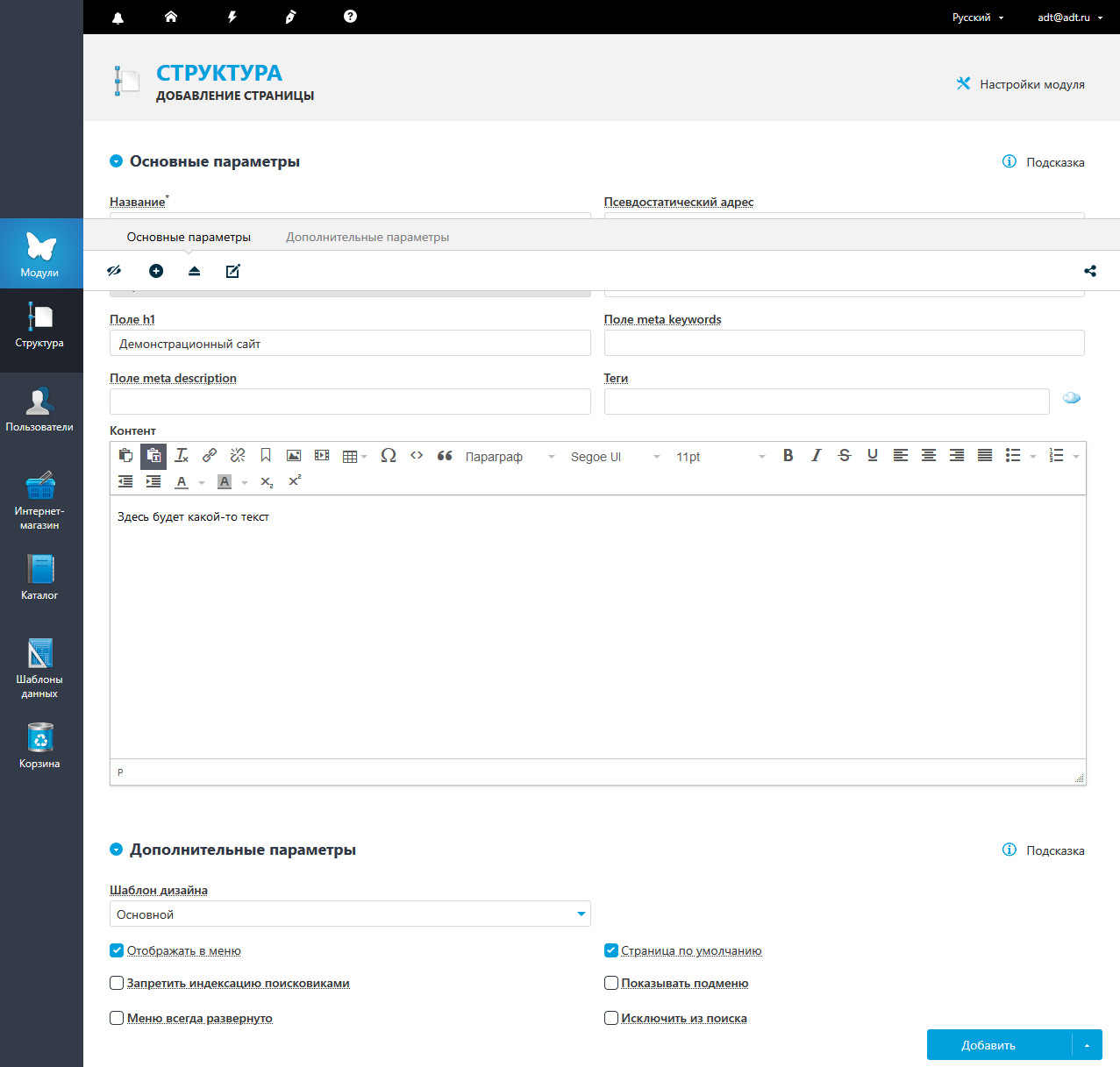
Не забываем поставить галочку "Страница по умолчанию" в группе "Дополнительные параметры", потому что это будет наша главная страница. Поле "Псевдостатический адрес" заполняется автоматически, но можно изменить. Это поле в дальнейшем будет частью URL страницы.
Добавим еще несколько страниц, уже не главных, для чего опять отмечаем галочкой наш домен и нажимаем плюс. В результате получаем:
Псевдостатические адреса у страниц page1 и page2 соответственно. Мы можем посмотреть каждую из страниц http://umi.example.com/page1/ и увидим то единственное, что выдает наш шаблон - "It works!".
Отображение на странице её содержимого
Продолжаем экперименты с шаблоном. Изменяем код шаблона следующим образом:
<h1>It works!</h1><pre> <?php var_dump($variables); ?>