Структура сайта: различия между версиями
Olga (обсуждение | вклад) |
Olga (обсуждение | вклад) |
||
| Строка 37: | Строка 37: | ||
<p><?= $page->content ?></p> | <p><?= $page->content ?></p> | ||
</pre> | </pre> | ||
| + | |||
| + | И вот наконец-то мы видим то, что ввели при создании страницы: | ||
| + | |||
| + | [[Файл:Screenshot 2020-10-29 Screenshot.png|обрамить|без]] | ||
Версия 10:45, 29 октября 2020
Добавление главной и внутренних страниц
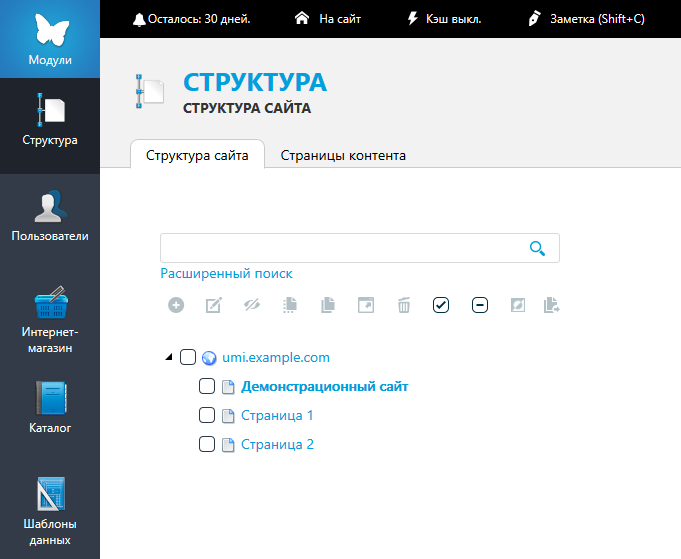
На нашем сайте есть шаблон, но нет ни одной страницы. Пора создать несколько. В списке модулей выбираем раздел "Структура" и видим корневую папку нашего домена:
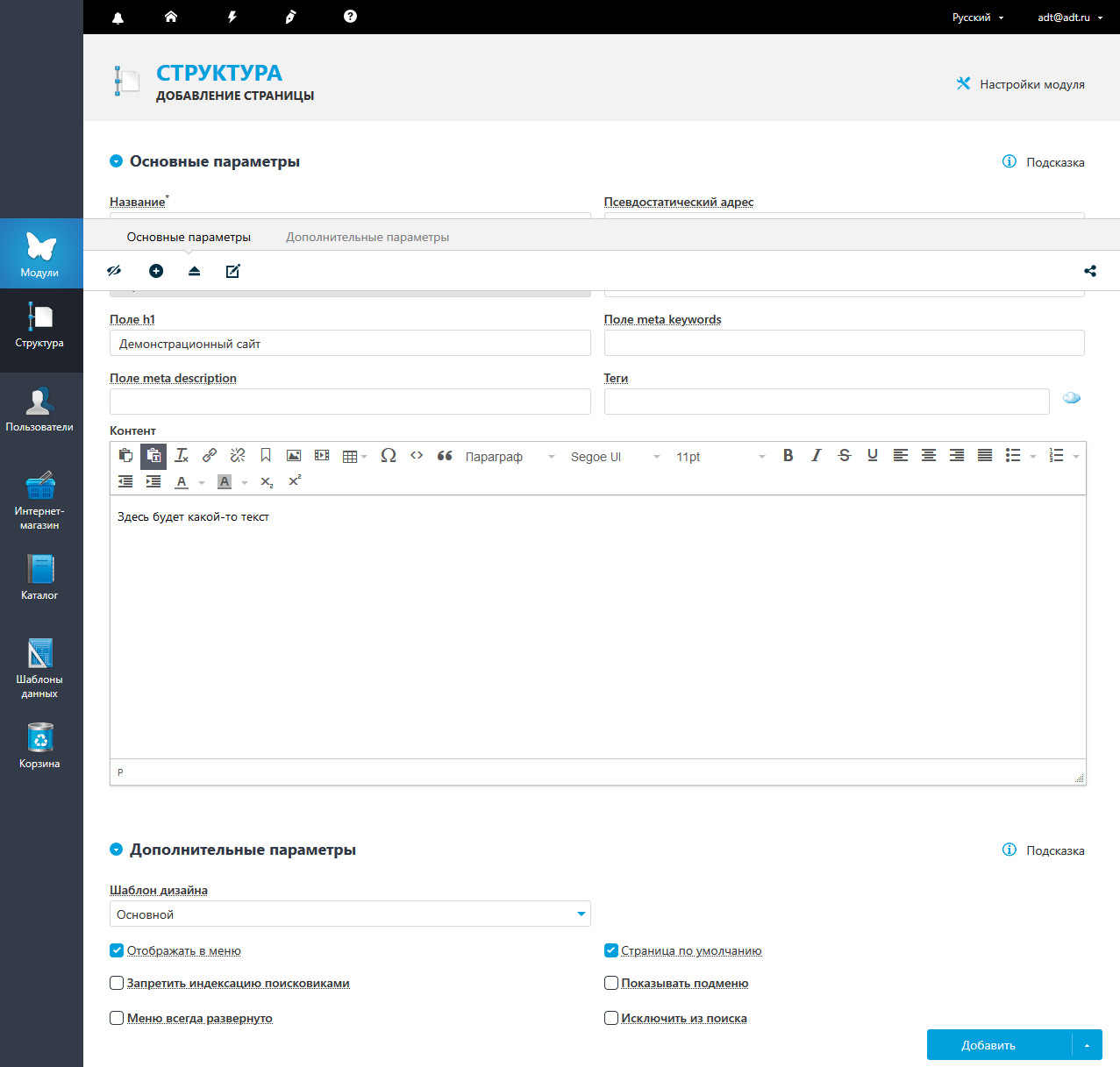
Ставим галочку рядом с доменом и нажимаем пиктограмму с плюсом в меню над ним:
Не забываем поставить галочку "Страница по умолчанию" в группе "Дополнительные параметры", потому что это будет наша главная страница. Поле "Псевдостатический адрес" заполняется автоматически, но можно изменить. Это поле в дальнейшем будет частью URL страницы.
Добавим еще несколько страниц, уже не главных, для чего опять отмечаем галочкой наш домен и нажимаем плюс. В результате получаем:
Псевдостатические адреса у страниц page1 и page2 соответственно. Мы можем посмотреть каждую из страниц http://umi.example.com/page1/ и увидим то единственное, что выдает наш шаблон - "It works!".
Отображение на странице её содержимого
Продолжаем эксперименты с шаблоном. Изменяем код шаблона следующим образом:
<h1>It works!</h1><pre> <?php var_dump($variables); ?>
И видим много интересного. В массиве содержится информация о пользователе, о элементах запроса, есть заголовок страницы, но не все поля доступны в виде элементов массива $variables. Страница целиком представлена как объект $variables['full:page']. Поэтому пишем:
<?php $page = $variables['full:page']; ?> <h1><?= $page->h1 ?></h1> <p><?= $page->content ?></p>
И вот наконец-то мы видим то, что ввели при создании страницы: