Установка UMI CMS Trial: различия между версиями
Olga (обсуждение | вклад) |
Olga (обсуждение | вклад) |
||
| (не показано 15 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| + | <br> | ||
На странице https://www.umi-cms.ru/downloads/full/ нажимаем "Скачать" и получаем файл umi-cms.zip, в котором содержится единственный файл install.php. | На странице https://www.umi-cms.ru/downloads/full/ нажимаем "Скачать" и получаем файл umi-cms.zip, в котором содержится единственный файл install.php. | ||
| Строка 19: | Строка 20: | ||
Создаем новый хост, для чего в конфигурацию Apache добавляем строки: | Создаем новый хост, для чего в конфигурацию Apache добавляем строки: | ||
| − | < | + | <syntaxhighlight lang="Apache"> |
DocumentRoot /home/имя_пользователя_на_сервере/www/umi.example.com | DocumentRoot /home/имя_пользователя_на_сервере/www/umi.example.com | ||
ServerName umi.example.com | ServerName umi.example.com | ||
| Строка 42: | Строка 43: | ||
AssignUserID имя_пользователя_на_сервере имя_группы_на_сервере | AssignUserID имя_пользователя_на_сервере имя_группы_на_сервере | ||
</ifmodule> | </ifmodule> | ||
| − | </ | + | </syntaxhighlight> |
После чего не забудьте проверить правильность конфигурации и обновить конфигурацию запущенного Apache (мягкий перезапуск): | После чего не забудьте проверить правильность конфигурации и обновить конфигурацию запущенного Apache (мягкий перезапуск): | ||
| Строка 61: | Строка 62: | ||
Имя пользователя может быть и другим. Просто мне так нравится. | Имя пользователя может быть и другим. Просто мне так нравится. | ||
| − | < | + | <syntaxhighlight lang="sql"> |
CREATE DATABASE umi; | CREATE DATABASE umi; | ||
CREATE USER 'umi'@'localhost' IDENTIFIED BY 'password'; | CREATE USER 'umi'@'localhost' IDENTIFIED BY 'password'; | ||
GRANT ALL PRIVILEGES ON umi.* TO 'umi'@'localhost' WITH GRANT OPTION; | GRANT ALL PRIVILEGES ON umi.* TO 'umi'@'localhost' WITH GRANT OPTION; | ||
| − | </ | + | </syntaxhighlight> |
Или, если база на другом хосте, то вместо localhost надо указать адрес хоста, например, 'db.example.com'. | Или, если база на другом хосте, то вместо localhost надо указать адрес хоста, например, 'db.example.com'. | ||
| Строка 137: | Строка 138: | ||
# Создавать пустой шаблон, как это сделано во всех нормальных системах, типа надписи "It works!" | # Создавать пустой шаблон, как это сделано во всех нормальных системах, типа надписи "It works!" | ||
# Выдавать сообщение (не ошибку!), что шаблона нет, с кнопкой для перехода в админку и ссылкой на инструкцию, как этот шаблон создавать | # Выдавать сообщение (не ошибку!), что шаблона нет, с кнопкой для перехода в админку и ссылкой на инструкцию, как этот шаблон создавать | ||
| − | # Информация о том, что шаблона нет, в инсталляторе имеется, и в этом случае давайте сразу переходить в админку! Тем более, что | + | # Информация о том, что шаблона нет, в инсталляторе имеется, и в этом случае давайте сразу переходить в админку в форму создания шаблона! Тем более, что админка работает и доступна по ссылке http://umi.example.com/admin/. Вот так: |
[[Файл:Screenshot 2020-10-28 UMI CMS - Структура сайта.png]] | [[Файл:Screenshot 2020-10-28 UMI CMS - Структура сайта.png]] | ||
| Строка 146: | Строка 147: | ||
Самое главное: '''ни в коем случае не следуйте инструкции, предлагаемой по ссылке в сообщении об ошибке'''! -100500 в карму тому, кто ее писал! | Самое главное: '''ни в коем случае не следуйте инструкции, предлагаемой по ссылке в сообщении об ошибке'''! -100500 в карму тому, кто ее писал! | ||
| + | |||
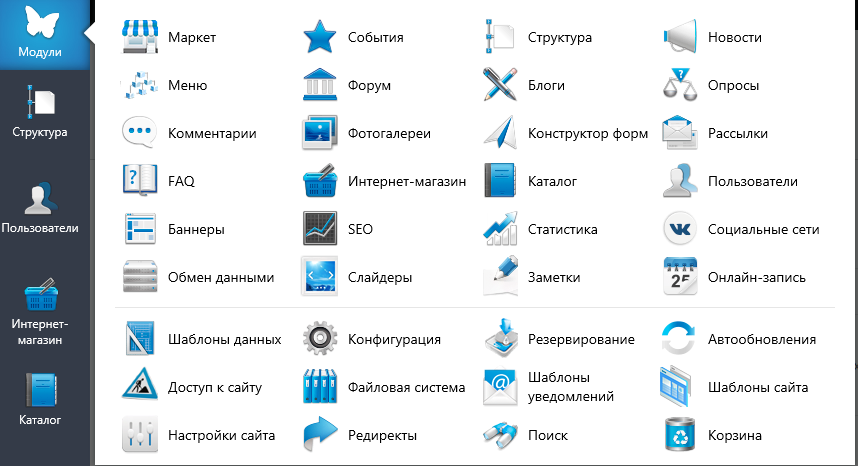
| + | Заходим в админку, введя свой суперпароль, и попадаем в раздел "Структура", который нам пока что не нужен. Вместо этого находим в левом верхнем углу бабочку и жмём не нее. В открывшейся панели выбираем "Шаблоны сайта": | ||
| + | |||
| + | [[Файл:Screenshot 2020-10-28 UMI CMS - Список модулей.png|без]] | ||
| + | |||
| + | Шаблонов там пока нет, но над пустым списком есть черный кружок с плюсом - это волшебная кнопка создания нового шаблона. Жмём её: | ||
| + | |||
| + | [[Файл:Screenshot 2 UMI CMS - Список шаблонов.png|без]] | ||
| + | |||
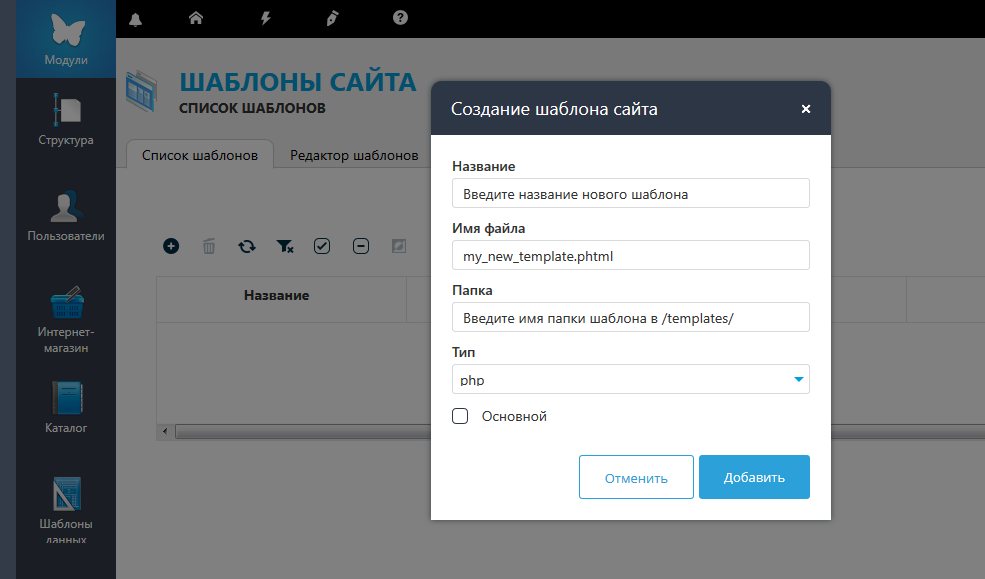
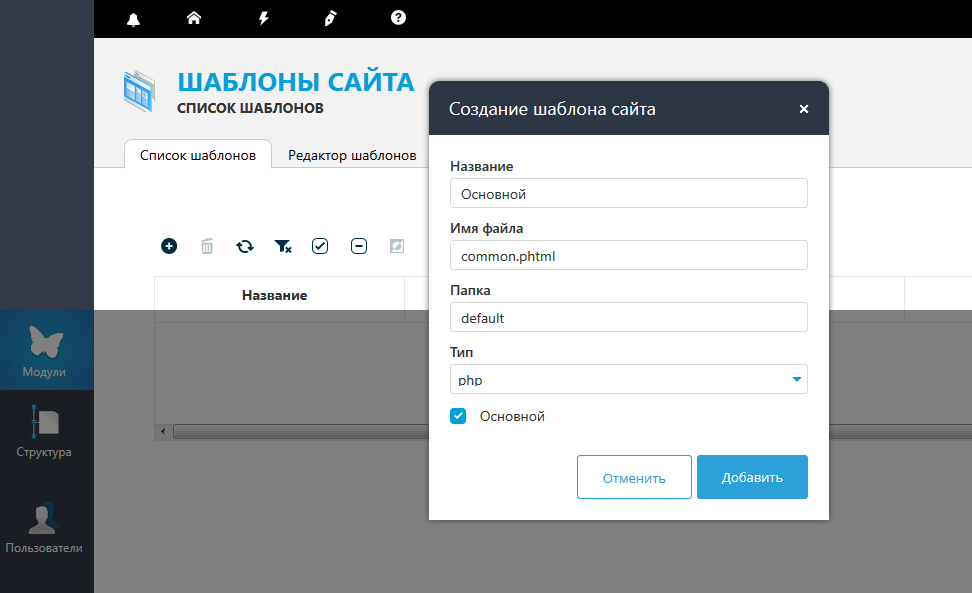
| + | Заполняем форму: | ||
| + | |||
| + | [[Файл:Screenshot 3 UMI CMS - Список шаблонов.png]] | ||
| + | |||
| + | И - voila! - шаблон появляется в нашем списке. Конечно, этого недостаточно, надо в директории templates/default/php/ создать файл common.phtml, например, такой: | ||
| + | |||
| + | <syntaxhighlight lang="html"> | ||
| + | <h1>It works!</h1> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Еще один удивительный факт: директория default создалась автоматически при создании шаблона, а вот поддиректория php - нет. '''Вопрос разработчикам''': может, стоит все это делать автоматически??? | ||
| + | |||
| + | Все сделали, находим вверху на черном фоне белую ссылку "На сайт", жмём, и, наконец, видим что-то осмысленное: | ||
| + | |||
| + | [[Файл:Screenshot 2020-10-28 Screenshot.png|обрамить|без]] | ||
| + | |||
| + | Теперь можно переходить непосредственно к [[Структура сайта|разработке сайта]]. | ||
Текущая версия на 18:07, 5 ноября 2020
На странице https://www.umi-cms.ru/downloads/full/ нажимаем "Скачать" и получаем файл umi-cms.zip, в котором содержится единственный файл install.php.
Можно установить систему на локальном хостинге, но я сразу установлю UMI CMS на сервере. Для этого требуется некоторая подготовка. На сервере обычно есть интерфейс для создания хостов и баз данных, в этом случае следующие 2 раздела можно пропустить. Все используемые ниже имена, конечно, надо заменить на требуемые.
Создаем хост umi.example.com
Системные требования можно посмотреть здесь.
В них нет ничего необычного, внимательно прочесть можно будет, если не заработает. А пока заходим на свой сервер по ssh и заводим корневую директорию для нашего хоста:
cd www mkdir umi.example.com scp имя_файла_на_локальном_компьютере имя_пользователя_на_сервере@ip_сервера:/home/имя_пользователя_на_сервере/www/umi.example.com
где 'имя_файла_на_локальном_компьютере' - путь к распакованному файлу install.php. В зависимости от настроек конкретного сервера поддиректории хостов могут быть расположены в другом месте. Создать директорию и залить файл инсталлятора можно также, используя любой ftp или scp клиент.
Создаем новый хост, для чего в конфигурацию Apache добавляем строки:
DocumentRoot /home/имя_пользователя_на_сервере/www/umi.example.com
ServerName umi.example.com
# Адрес администратора и файлы логов можно указать другие, но для начала сойдет
ServerAdmin admin@localhost
ErrorLog /var/log/apache2/error.log
CustomLog /var/log/apache2/access.log combined
DirectoryIndex index.php
Options +FollowSymLinks -Indexes +SymLinksIfOwnerMatch
<Directory /home/имя_пользователя_на_сервере/www/umi.example.com>
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . index.php
DirectoryIndex index.php
Options -Indexes +FollowSymLinks +SymLinksIfOwnerMatch
AllowOverride All
Require all granted
</Directory>
# Это запуск Apache от имени пользователя, чтобы не париться с правами на файлы
<ifmodule mpm_itk_module>
AssignUserID имя_пользователя_на_сервере имя_группы_на_сервере
</ifmodule>
После чего не забудьте проверить правильность конфигурации и обновить конфигурацию запущенного Apache (мягкий перезапуск):
apachectl configtest apachectl -k graceful
или, в зависимости от конкретного UNIX,
sudo systemctl reload apache2
Создаем базу данных umi и одноименного пользователя базы данных
Имя пользователя может быть и другим. Просто мне так нравится.
CREATE DATABASE umi;
CREATE USER 'umi'@'localhost' IDENTIFIED BY 'password';
GRANT ALL PRIVILEGES ON umi.* TO 'umi'@'localhost' WITH GRANT OPTION;
Или, если база на другом хосте, то вместо localhost надо указать адрес хоста, например, 'db.example.com'.
Добавляем домен в локальный файл hosts
И последний шаг. Конечно, у нас нет в собственности домена umi.example.com. Но это не значит, что мы не можем видеть свой сайт, набрав этот домен в браузере. Для этого достаточно на локальном компьютере в файле C:\Windows\System32\drivers\etc\hosts добавить строку
umi.example.com IP_адрес_вашего_сервера
Важно! Файл системный, и чтобы его поправить, редактор, скажем, Notepad, надо запускать от имени администратора.
Если создать хост именно с таким именем, а потом прописать его локально с нужным адресом, то все ссылки, приведенные мной в дальнейшем, будут работать и у вас, только вести они будут уже на ваш сервер и сайт.
Запускаем инсталлятор UMI
В браузере набираем адрес umi.example.com/install.php
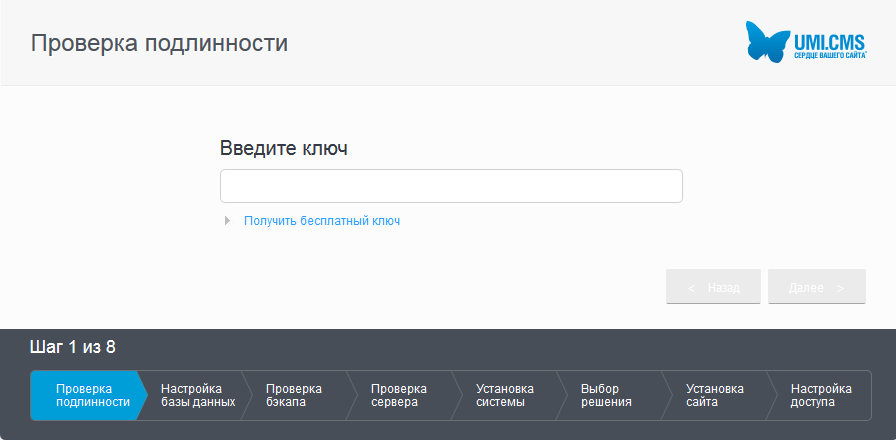
Если хост был настроен правильно, то увидим:
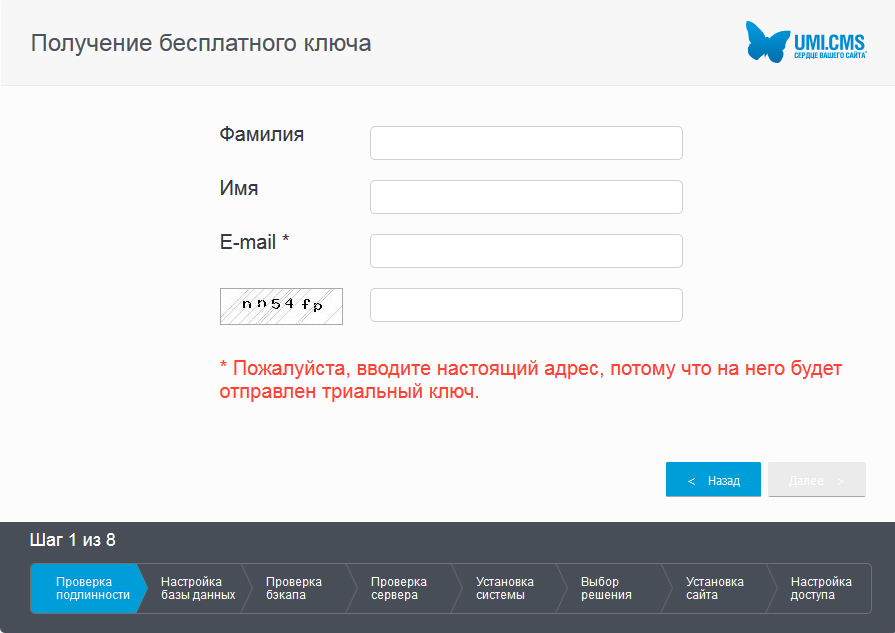
Смело жмем на "Получить бесплатный ключ", заполняем появившуюся форму:
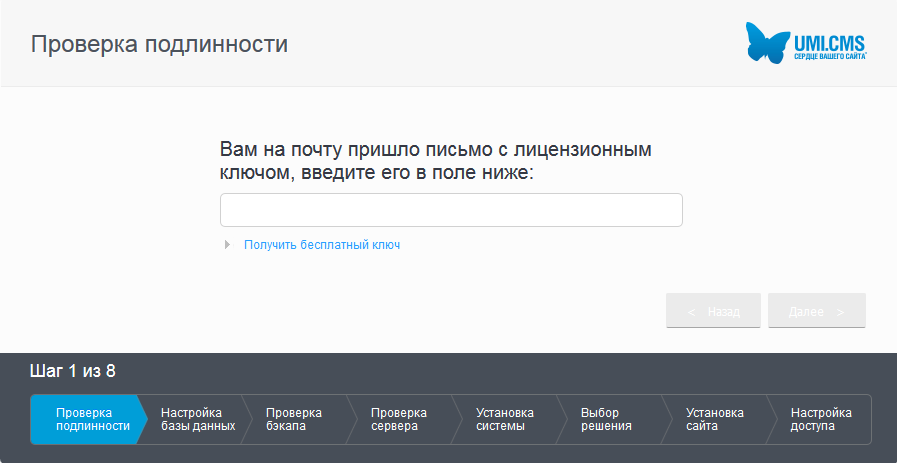
Жмем "Далее", смотрим в почту, и вводим полученный ключ в форму:
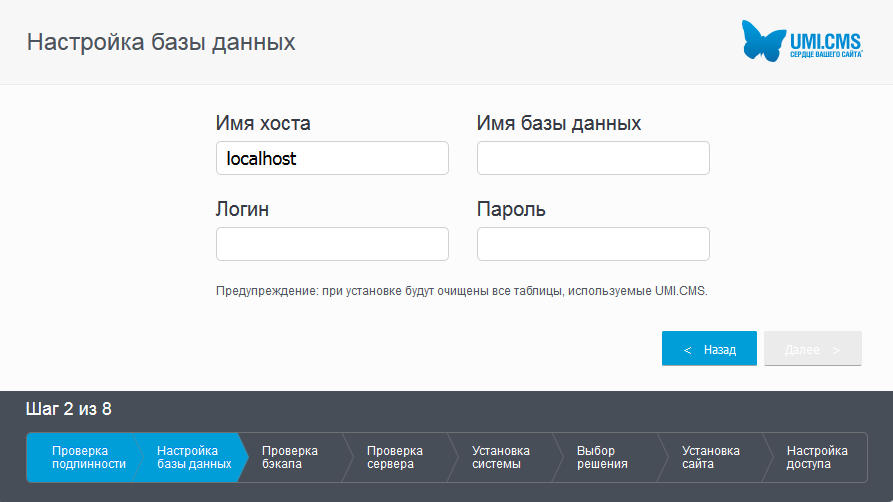
И - о чудо! - переходим наконец к шагу 2, где вводим доступы к нашей базе данных:
Заполняем параметры доступа к базе данных, жмем "Далее", получаем:
Вообще у инсталлятора есть все возможности проверить, пустая база или нет, и не заставлять нас ставить эту глупую галку, ну да ладно... После чего сидим и любуемся процессом установки. Процесс не слишком быстрый.
В процессе установки могут возникнуть какие-либо ошибки в настройках хостинга, они подробно описаны в документации UMI CMS. Отображение всех возможных вариантов выходит за рамки этой статьи. У меня ошибок не возникло, и вот что получилось:
По порядку:
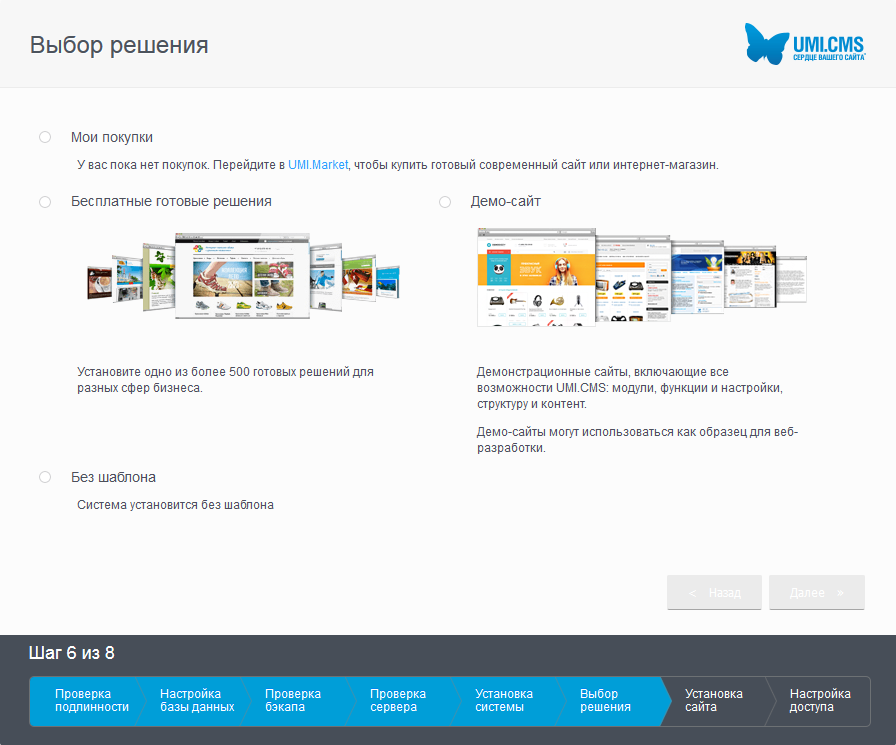
- "Мои покупки" не рассматриваем вообще, ибо их нет. Покупать готовый шаблон мы и не планировали.
- "Бесплатные готовые решения" - это набор старых шаблонов на других шаблонизаторах, не PHP. Нам не подходят.
- "Демо-сайт" - это интересный вариант, там присутствует несколько PHP-шаблонов для разных редакций системы, написанных непосредственно разработчиками UMI CMS, хорошо документированных (в комментариях) и экономящих массу времени при разработке сайта. Но придется много копаться в чужом коде.
- "Без шаблона" - вот это наш вариант
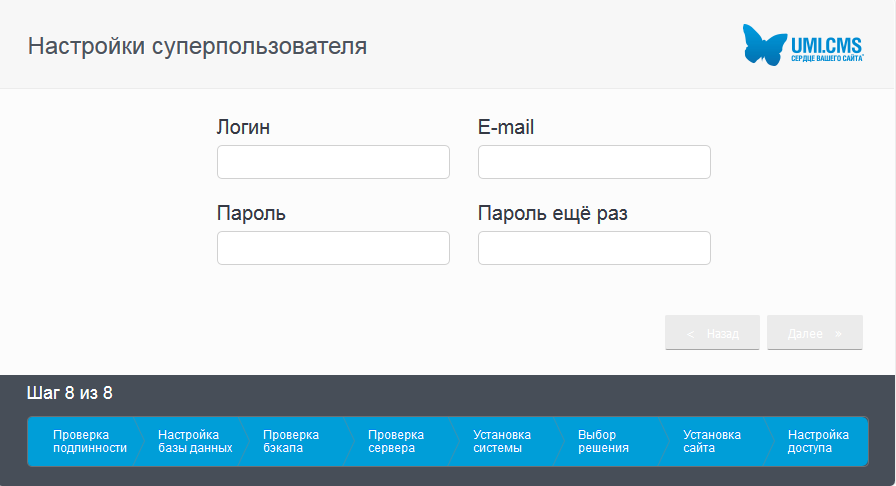
Опять любуемся на процесс установки. После чего вводим параметры нашего суперадминского доступа:
И получаем красивую картинку:
Жмём на кнопку и - о ужас! - получаем вот это:
Да, мы выбрали вариант без шаблона. Но это не значит, что должны сразу увидеть ошибку! Нажмем на ссылку, и что же? Все стало понятно?
Господа разработчики, так нельзя! Для исправления ситуации я вижу несколько путей:
- Создавать пустой шаблон, как это сделано во всех нормальных системах, типа надписи "It works!"
- Выдавать сообщение (не ошибку!), что шаблона нет, с кнопкой для перехода в админку и ссылкой на инструкцию, как этот шаблон создавать
- Информация о том, что шаблона нет, в инсталляторе имеется, и в этом случае давайте сразу переходить в админку в форму создания шаблона! Тем более, что админка работает и доступна по ссылке http://umi.example.com/admin/. Вот так:
Создаем шаблон
Задача для начинающего разработчика очень сложная, и даже я сверяюсь с собственной инструкцией каждый раз при создании нового сайта. Именно поэтому создание пустого шаблона при инсталляции кажется мне очень привлекательным решением с точки зрения юзабилити.
Самое главное: ни в коем случае не следуйте инструкции, предлагаемой по ссылке в сообщении об ошибке! -100500 в карму тому, кто ее писал!
Заходим в админку, введя свой суперпароль, и попадаем в раздел "Структура", который нам пока что не нужен. Вместо этого находим в левом верхнем углу бабочку и жмём не нее. В открывшейся панели выбираем "Шаблоны сайта":
Шаблонов там пока нет, но над пустым списком есть черный кружок с плюсом - это волшебная кнопка создания нового шаблона. Жмём её:
Заполняем форму:
И - voila! - шаблон появляется в нашем списке. Конечно, этого недостаточно, надо в директории templates/default/php/ создать файл common.phtml, например, такой:
<h1>It works!</h1>
Еще один удивительный факт: директория default создалась автоматически при создании шаблона, а вот поддиректория php - нет. Вопрос разработчикам: может, стоит все это делать автоматически???
Все сделали, находим вверху на черном фоне белую ссылку "На сайт", жмём, и, наконец, видим что-то осмысленное:
Теперь можно переходить непосредственно к разработке сайта.