Создание настроек сайта
Выбираем в админке раздел "Настройки сайта" и не видим никаких настроек:
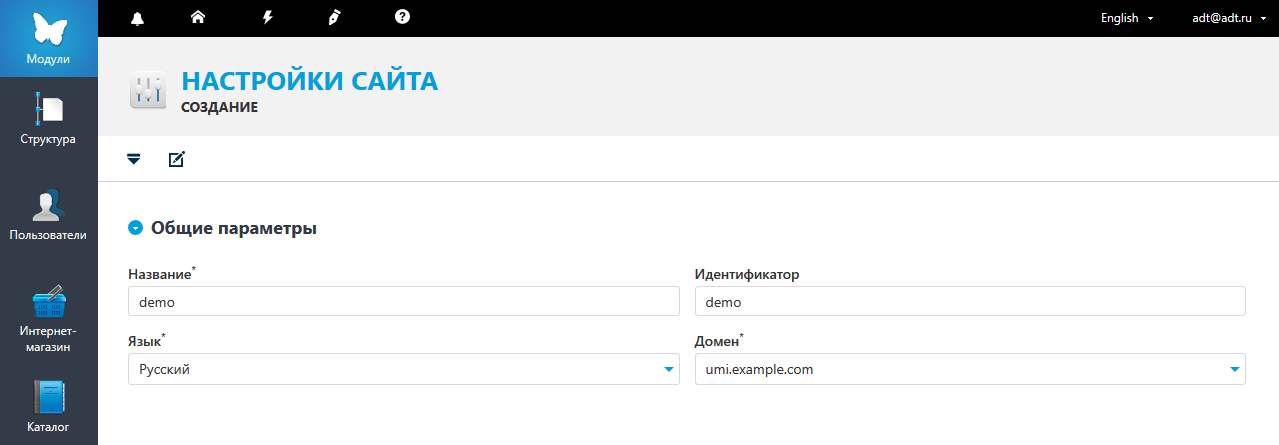
Жмём "Создать настройки", и создаём:
Название может быть любое, идентификатор - только латиница. Если создаем настройки для русской версии сайта, на английской они видны не будут. Что в принципе логично.
Теперь видим, что настройки появились:
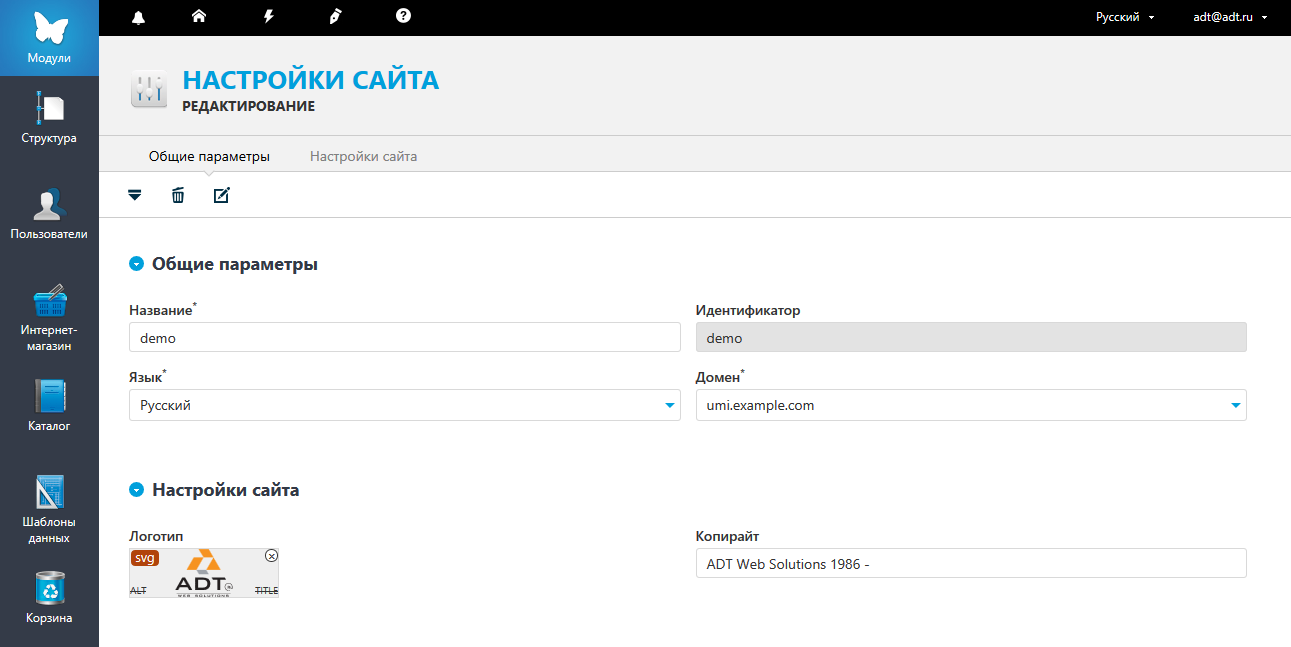
Вопрос только - что с ними делать? Ставим рядом галку, в пиктографическом меню нажимаем "Редактировать" - и видим ту же самую форму, что только что заполнили. Где логотип, где копирайт? Так мы незаметно подошли к большой теме - Создание шаблонов данных.
Вывод настроек в шаблоне
Добавим в настройки логотип и копирайт:
Теперь попробуем вывести всё это на страницах сайта.
И тут мы сталкиваемся с очередной засадой UMI CMS. Казалось бы, каждому сайту должен соответствовать какой-то один набор настроек. Но в интерфейсе видим, что этих наборов можно создать сколько угодно. Господа разработчики, может, стоило бы для упрощения ограничить эти возможности? Кто-то вообще использует больше одного набора настроек для конкретной языковой версии сайта? Было бы шикарно получать настройки прямо в массиве $variables, как вы считаете?
Зато есть повод поупражняться с API системы. Один из способов получить настройки - использовать заданный нами идентификатор настроек, в данном случае 'demo':
$module = cmsController::getInstance()->getModule('umiSettings');
$id = $module->getIdByCustomId('demo');
$settings = umiObjectsCollection::getInstance()->getObject($id);
var_dump($settings);
Здесь мы использовали статический метод cmsController::getInstance() для получения доступа к модулю, использовали его метод getIdByCustomId('...') для получения id настроек, а потом получили сам объект настроек при помощи статического метода umiObjectsCollection::getInstance()->getObject($id).
Добавим этот код в самое начало common.phtml. К счастью, в настройках разных языковых версий можно задавать один и тот же идентификатор, а то было бы совсем грустно. Но попробуем другой путь, ведь мы не фанаты делать кучу настроек:
$set = new selector('objects');
$set->types('object-type')->name('umiSettings', 'settings');
$set->where('domain_id')->equals($variables['@domain-id']);
$set->where('lang_id')->equals($variables['@lang-id']);
$set->limit(0, 1);
$settings = $set->result();
var_dump($settings);
В этом коже был использован самый мощный метод UMI API - selector. Он подробно описан в документации. Чего в документации нет, так это - что подставлять в качестве 'object-type'. Но в админке есть где посмотреть: 'Шаблоны данных' - 'Настройки модуля' (ссылка справа вверху). Для начала лучше в этих настройках ничего не менять, но в качестве справочника - бесценно!
UMI CMS в конце каждой страницы выдает время её формирования, что очень удобно. Легко убедиться, что второй способ на 0.001 секунды быстрее, помимо прочих его преимуществ. Конечно, неплохо бы проверить, что хоть какие-то настройки нашлись. В результате, используем первые найденные: