Другие модули системы
До сих пор на нашем сайте использовался только модуль content. Попробуем немного расширить функциональность сайта.
Новости на сайте
Итак, жмём на бабочку и выбираем раздел "Новости". Новостей, понятно, пока нет, но есть кнопка добавления:
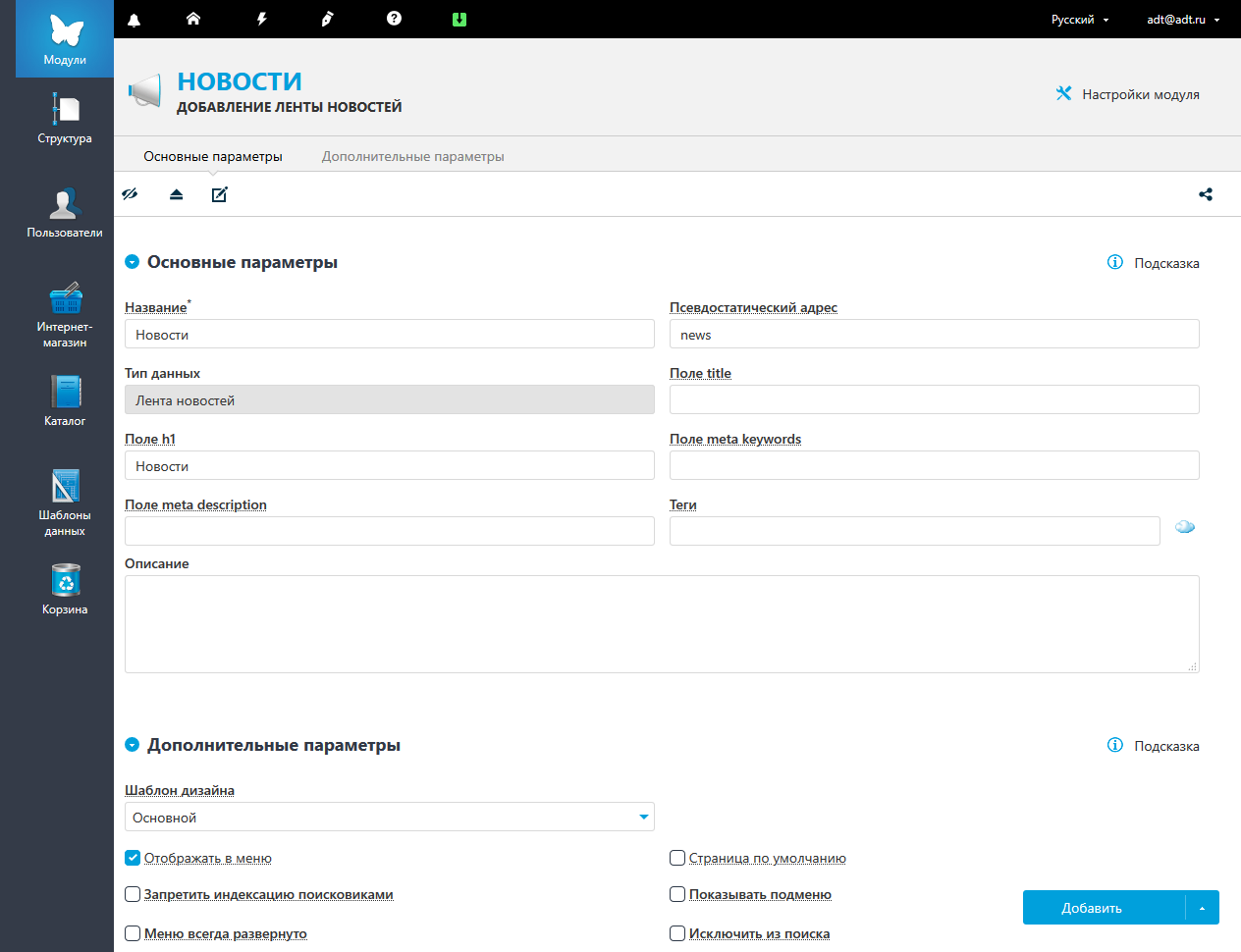
Добавляем ленту новостей:
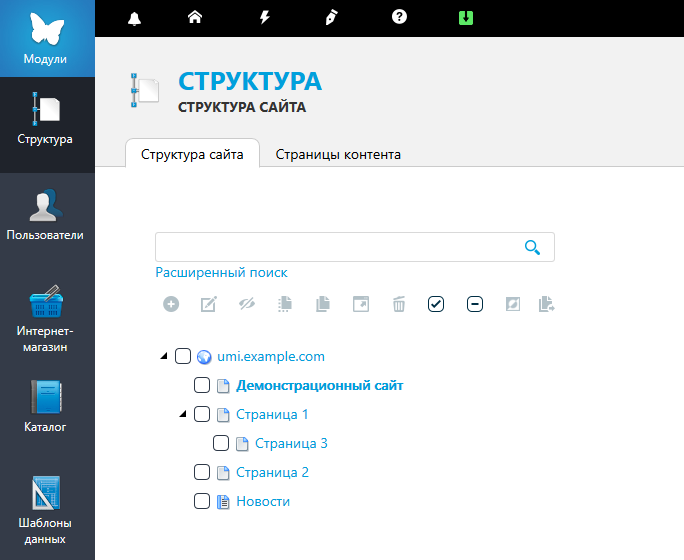
Не забываем поставить признак видимости в меню. И наша лента появилась в списке. Что особенно приятно, она же появилась и в структуре:
Если нам хочется поменять порядок следования разделов, можем просто схватить раздел мышкой и перетащить туда, куда нужно. Поставим новости сразу после главной страницы. Просто для тренировки.
Во-первых, видим, что никаких новостей нет. Во-вторых, даже когда мы их добавим, всё равно ничего не увидим. Почему? А потому, что для вывода новостей используем тот же шаблон, что и для контентных страниц. Но это легко исправить.
Шаблоны для других модулей
В рамках одного шаблона сайта можно для каждого модуля подключать свой фрагмент. Сделать это очень просто. Достаточно в файле main.phtml вместо кода
<?php
$page = $variables['page'];
?>
<main>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></div>
</div>
</div>
</div>
</section>
</main>
написать:
<main>
<?= $this->render($variables, "{$variables['module']}/{$variables['method']}") ?>
</main>
Код, который раньше был в main.phtml, перенести в файл content.phtml, который создать в директории content/ в папке php нашего шаблона:
<?php
$page = $variables['page'];
?>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></dib>
</div>
</div>
</div>
</section>
и создать также файл rubric.phtml в директории news/ в той же папке php:
<?php
$page = $variables['page'];
?>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<?php
var_dump($variables);
?>
</div>
</div>
</div>
</section>
Если снова вывести массив $variables, увидим, что там есть название модуля и метода, который этот массив формирует. То есть мы фактически для каждого модуля нашей системы должны создать свой фрагмент кода, который бы его отображал. А строка <?= $this->render($variables, "{$variables['module']}/{$variables['method']}") ?> этот фрагмент подключит.
Почему список новостей выводится методом rubric, а не list? Видимо, чисто исторически.
Смотрим на выведенный массив $variables - и не видим никаких отличий! Что в общем, логично, новостей-то пока нет.
Добавляем новости
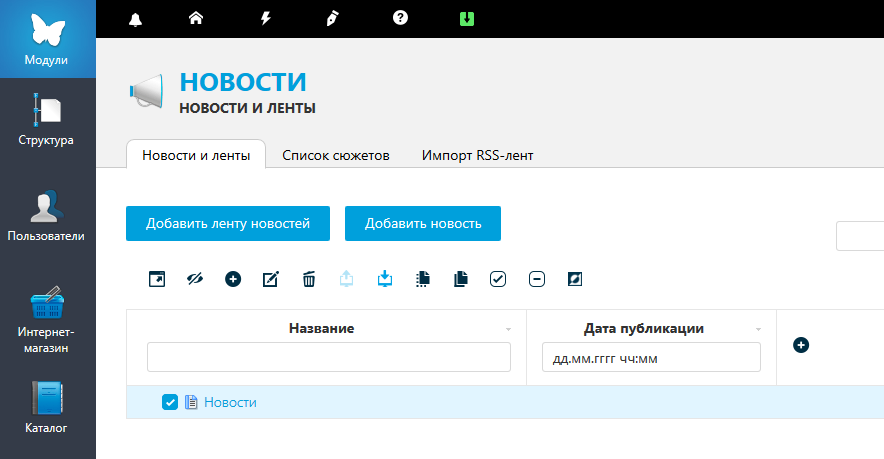
В разделе "Новости" админки ставим галку рядом с новостями, и нажимаем появившуюся как по волшебству кнопку:
Заполняем открывшуюся форму:
Добавим 2 новости, чтобы было не очень пусто. Кстати, можно добавлять новости не только в соответствующем разделе админки, но и в разделе "Структура", точно так же, поставив галку перед разделом "Новости" и нажав плюс.
Когда обновляем страницу новостей, то видим, что в массиве $variables опять ничего не поменялось!!! Казалось бы, метод rubric должен нам вернуть список последних новостей, но он этого не делает. Не знаю, как других, меня это здорово дезориентирует: несмотря на то, что модуль другой, по сути получаем ту же контентную страницу.
Правда, мы можем использовать методы и макросы модуля.
Шаблон для списка новостей
Меняем код нашего фрагмента rubric.phtml как-то так:
<?php
$page = $variables['page'];
$newsList = $this->macros('news', 'lastlist', [$variables['id']]);
var_dump($newsList);
?>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<ul class="list-group">
<?php
if (!empty($newsList['items'])):
foreach ($newsList['items'] as $item):
?>
<li class="list-group-item">
<em><?= date("d.m.Y", $item['publish_time']) ?></em>
<a href="<?= $item['link'] ?>"><h3 umi:element-id="<?= $item['id'] ?>" umi:field-name="name" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $item['name'] ?></h3></a>
</li>
<?php
endforeach;
endif;
?>
</ul>
</div>
</div>
</div>
</section>
Здесь мы использовали макрос lastlist модуля news, который вернул нам массив, одним из элементов которого является список новостей. Другие элементы содержат вспомогательные параметры для организации списка, в частности, количество новостей на странице (настраивается в админке в "Настройках модуля"). Можно потом использовать для организации постранички (ненавижу термин "пагинация").
Строчку var_dump($newsList); можем убрать. Получилось даже красиво. Жмем на ссылу - и получаем ошибку!
Что вполне понятно, ведь мы не создали шаблон для отображения конкретной новости.
Шаблон для текста новости
Создадим в папке php в разделе news файл item.phtml, о котором и упоминалось в тексте ошибки:
<?php
$page = $variables['page'];
var_dump($variables);
?>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<em umi:element-id="<?= $page->id ?>" umi:field-name="publish_time" umi:empty="<?= $this->translate('empty_publish_time') ?>"><?= $page->publish_time ?></em>
</div>
<div class="col-12">
<div umi:element-id="<?= $page->anons ?>" umi:field-name="anons" umi:empty="<?= $this->translate('empty_anons') ?>"><?= $page->anons ?></div><hr />
</div>
<div class="col-12">
<div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></div>
</div>
</div>
</div>
</section>
И что же мы видим? В массиве $variables всё та же контентная страница, однако все поля, характерные для новости, в объекте присутствуют, хоть и не видны. Заметим, что дата получилась в формате umiDate, судя по всему, это внутреннее представление базы данных, для преобразования её в нужный формат можно воспользоваться соответствующими методами. Макрос 'lastlist' списка новостей ранее вернул дату в timestump. Вот так оно тут всё неожиданно...
Шаблон для 404
Теперь наберем в браузере адрес http://umi.example.com/abrakadabra - что получилось? Конечно, ошибка!
Зато понятно, как её исправить - надо в php/content/ создать файл notfound.phtml, например, вот такой:
<?php
var_dump($variables);
?>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1><?= $variables['header'] ?></h1>
</div>
</div>
</div>
</section>
Массив $variables как всегда вывели для изучения, но там полезного не слишком много. Если посмотрим заголовки, то увидим, что статус 404 уже отправлен системой, дополнительно его отправлять не требуется.
Вообще удобно сделать страницу 404 прямо на сайте, чтобы была возможность править контент в админке, а не в шаблоне. Для этого можно создать такую страницу, сделать её скрытой, в настройках сайта добавить поле типа "Ссылка на дерево", указать в этом поле адрес страницы 404, а в этом шаблоне брать оттуда контент. Но оставлю это для отдельного упражнения.
Какие вообще нужны шаблоны?
В первую очередь нужны шаблоны модулей, используемых на сайте. В зависимости от редакции набор модулей разный, но, как правило нужны:
- content/
- content/content.phtml
- content/nofound.phtml
- news/
- news/rubric.phtml
- news/item.phtml
- news/subject.phtml - если использовать категории новостей
- users/ - довольно большой пакет шаблонов с формами регистрации и авторизации, которых мы пока не касались.
- users/registrate.phtml
- users/registrate_done.phtml
- users/activate.phtml
- users/login.phtml
- users/login_do.phtml
- users/logout.phtml
- users/forget.phtml
- users/forget_do.phtml
- search/ - если использовать поиск по сайту
- search/result.phtml
- search/search_do.phtml
И, наконец, хотелось бы сделать отдельный шаблон для главной страницы сайта. Но это лучше выделить в отдельную тему.