Шаблоны данных сайта
Хотели только логотип на сайт залить - и вот уже приходится формировать структуру данных! Но на самом деле тут все просто.
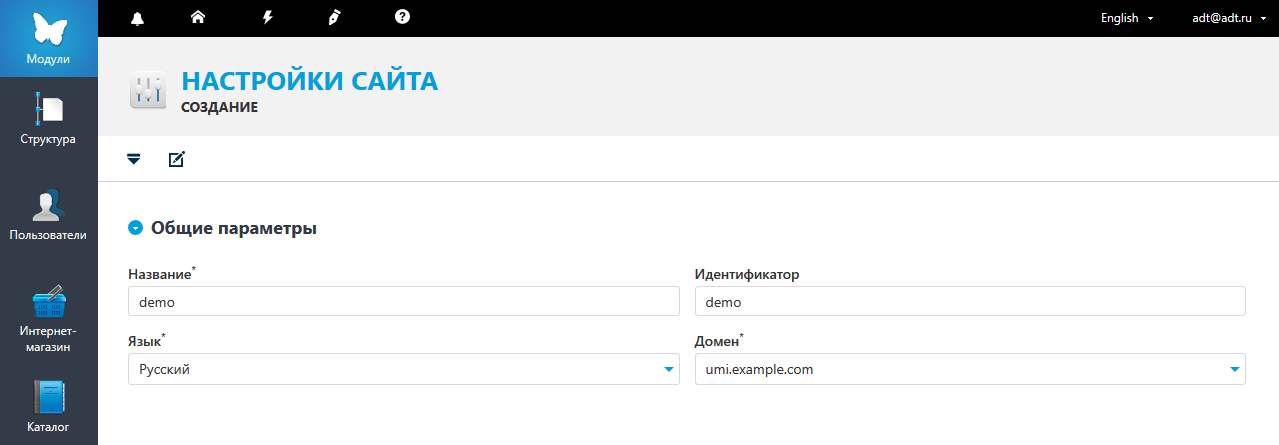
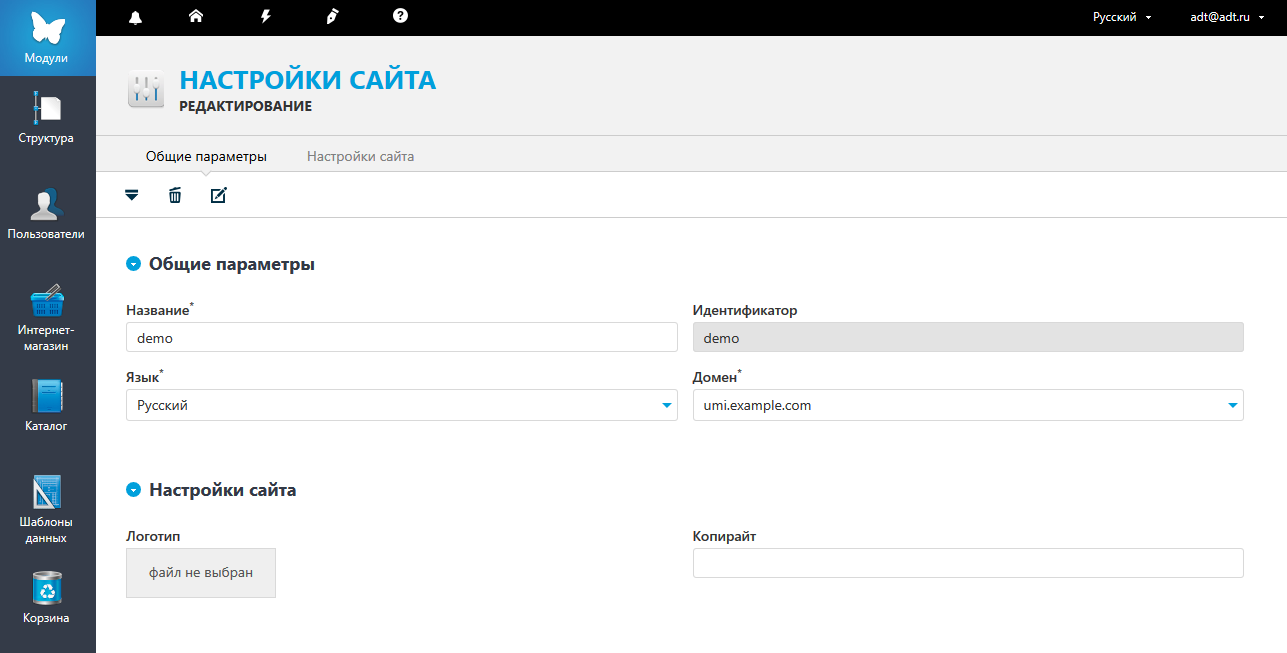
Когда мы смотрим на страницу редактирования настроек
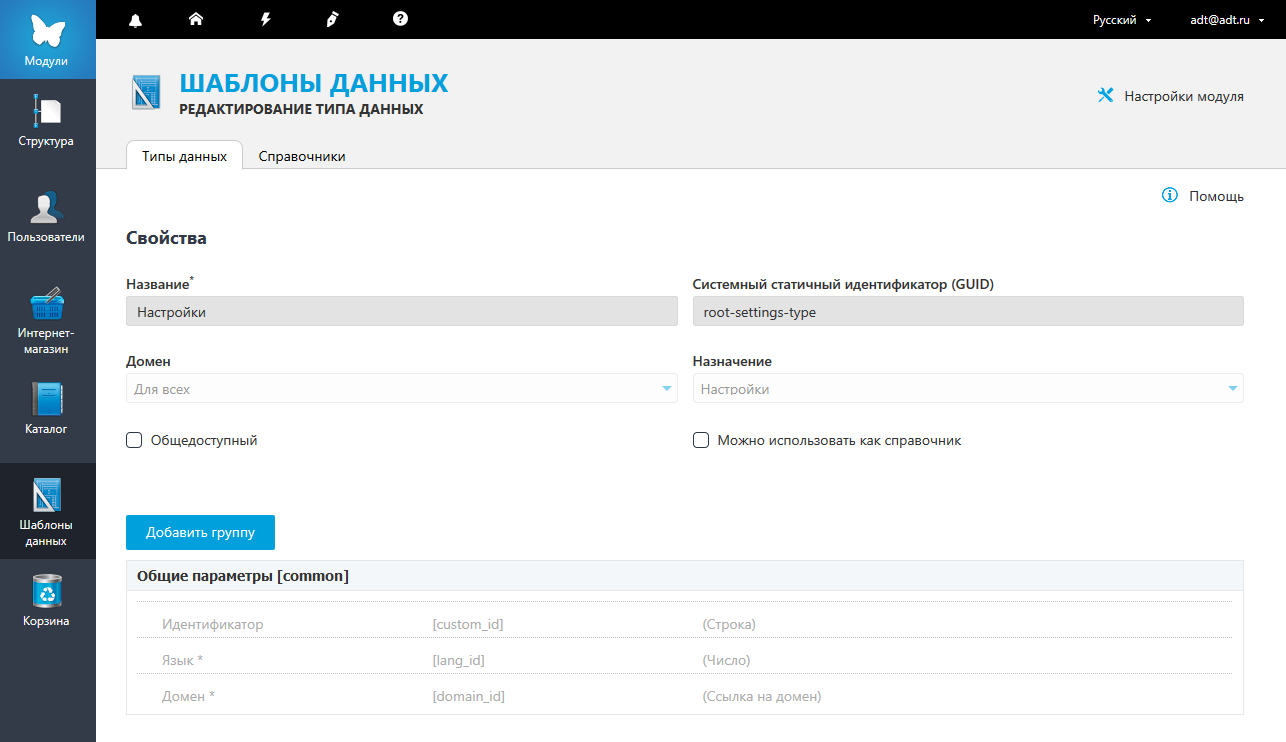
то видим в пиктографическом меню справа кнопку "Редактировать тип данных". Смело жмём - и попадаем в раздел "Шаблоны данных" аккурат на страницу редактирования шаблона данных наших настроек:
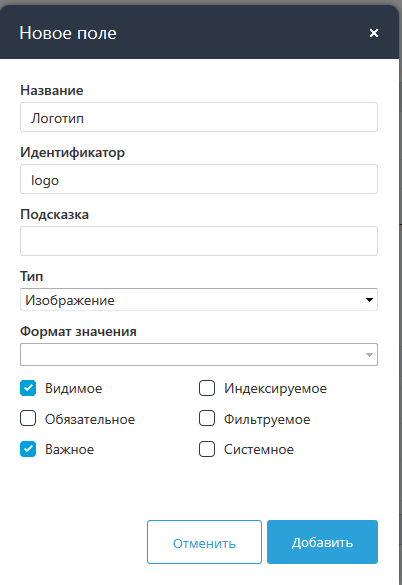
Там уже есть поля, которые мы видели при редактировании настроек, с ними ничего сделать нельзя, они системные, но можно добавить новую группу полей, а внутри нее нужные нам поля. Интерфейс простой и удобный, главное, при создании поля правильно выбрать его тип, типов там очень много, а по умолчанию стоит тип "Строка". Вот, например, как можно вставить поле для логотипа:
Могут возникнуть вопросы по поводу галочек внизу. Итак:
- Видимое — влияет на видимость поля в TPL и XSLT шаблонизаторах, для нас несущественно.
- Обязательное — если поставить, то вам не дадут сохранить страницу (в данном случае настройки), пока не заполните это поле. Для начала лучше не ставить.
- Важное — может, заметили в пиктографическом меню при редактировании страниц стрелку вверх или вниз? Как правило, форма редактирования открывается не полностью, часть полей скрыта, и только при нажатии этой стрелки форма открывается полностью. Если нужно, чтобы поле было всегда видно - ставим галку!
- Индексируемое — если отметить, поле будет включено в результаты поиска. Если нет - данное поле в результатах поиска учитываться не будет.
- Фильтруемое — если отметить, посетитель сайта будет иметь возможность искать объект, используя фильтрацию по этому полю.
- Системное — если отметить, то поле не будет доступно для редактирования через админку. Только в коде, только хардкор! Зачем оно нужно тогда? Чтобы хранить данные. Например, результаты голосования.
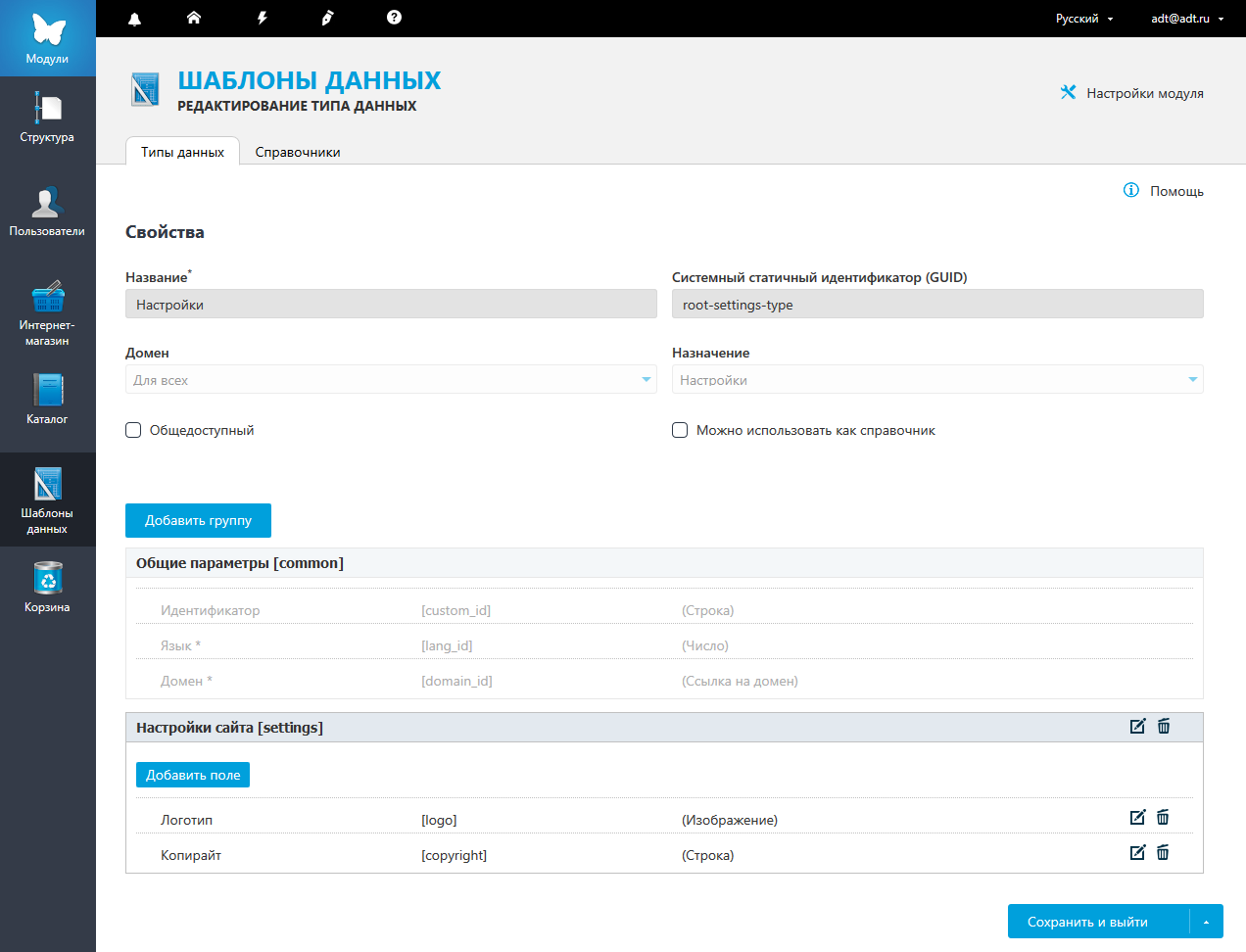
В общем, вот что получилось в результате:
И форма редактирования настроек приобретает вид:
Пока этого должно хватить, если нет - позже добавим. Теперь можно продолжить работать с настройками сайта.