Структура сайта: различия между версиями
Olga (обсуждение | вклад) |
Olga (обсуждение | вклад) |
||
| Строка 44: | Строка 44: | ||
== Немного "причесать" массив $variables == | == Немного "причесать" массив $variables == | ||
| − | Поскольку UMI CMS была установлена без шаблона, то файл конфигурации не был настроен на PHP-шаблонизатор, поэтому и видим всякие 'full:page' в качестве ключей в массиве. Можно так и тащить их по всему коду, а можно найти | + | Поскольку UMI CMS была установлена без шаблона, то файл конфигурации не был настроен на PHP-шаблонизатор, поэтому и видим всякие 'full:page' в качестве ключей в массиве. Можно так и тащить их по всему коду, а можно найти в корне сайта файл config.ini и вставить в начало 3 строчки сразу после [system]: |
<pre> | <pre> | ||
| Строка 50: | Строка 50: | ||
use-php-template-data-cleaning = "1" | use-php-template-data-cleaning = "1" | ||
return-array-from-macros-execution = "1" | return-array-from-macros-execution = "1" | ||
| − | collapse-array-only-with-useless-key-in-data-cleaner = | + | collapse-array-only-with-useless-key-in-data-cleaner = "1" |
</pre> | </pre> | ||
| + | |||
| + | После этого можно будет получить более красивые ключи массива $varianles, например, $varianles['page']. | ||
== Некоторые секретные возможности UMI CMS == | == Некоторые секретные возможности UMI CMS == | ||
Версия 13:06, 2 ноября 2020
Добавление главной и внутренних страниц
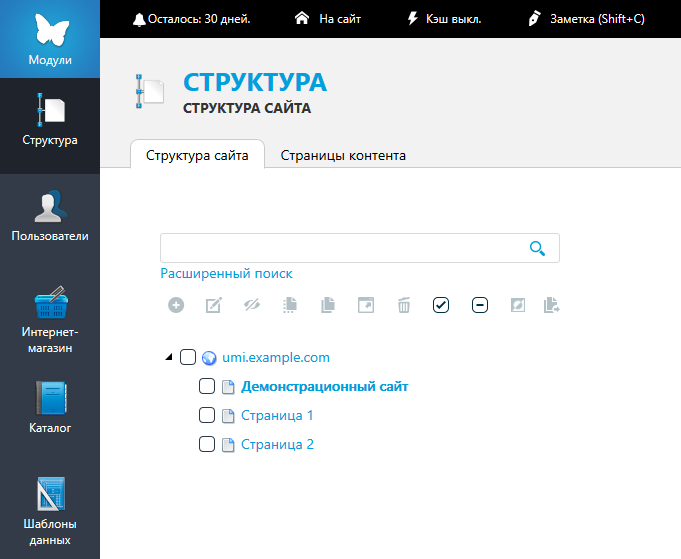
На нашем сайте есть шаблон, но нет ни одной страницы. Пора создать несколько. В списке модулей выбираем раздел "Структура" и видим корневую папку нашего домена:
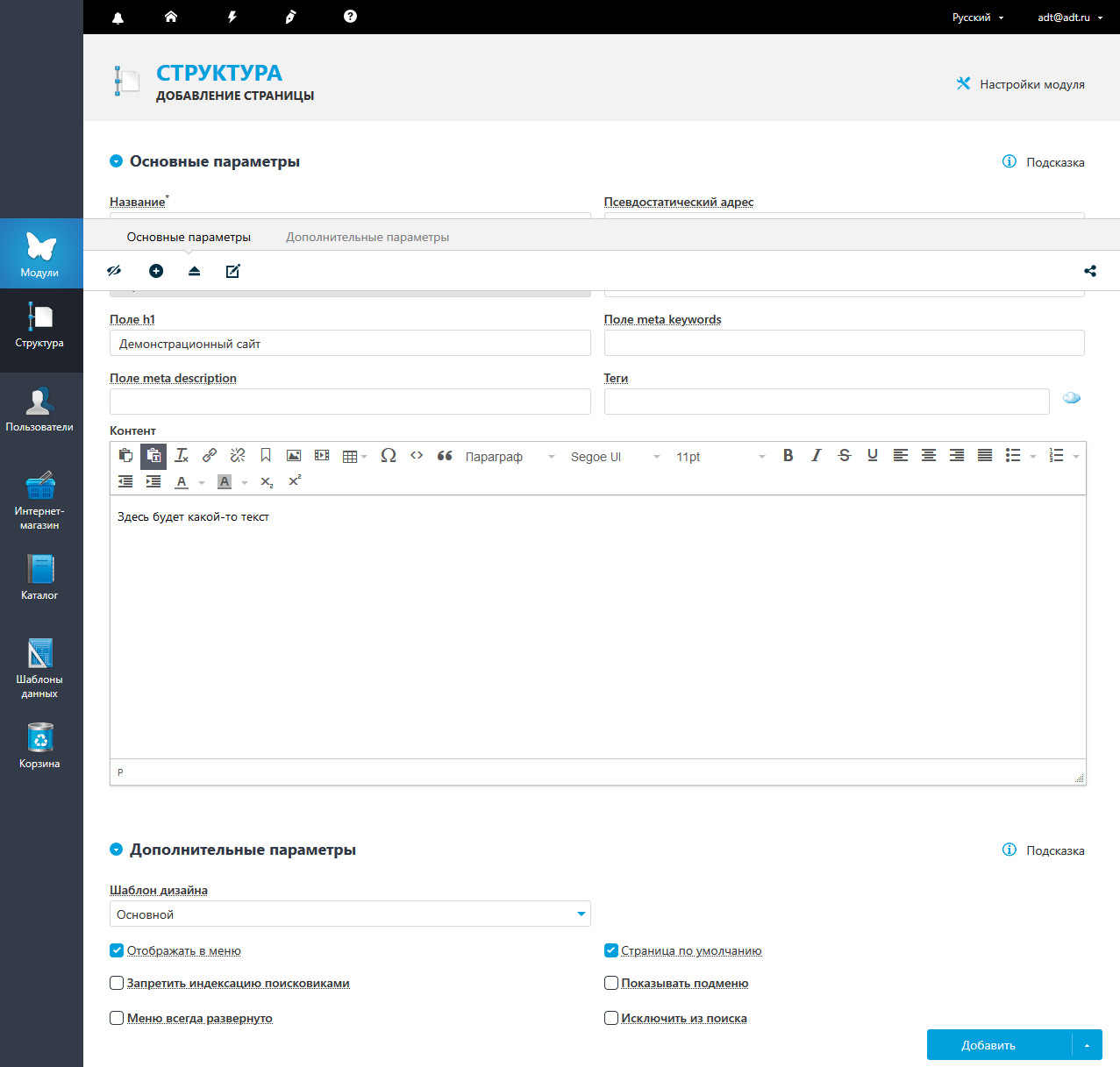
Ставим галочку рядом с доменом и нажимаем пиктограмму с плюсом в меню над ним:
Не забываем поставить галочку "Страница по умолчанию" в группе "Дополнительные параметры", потому что это будет наша главная страница. Поле "Псевдостатический адрес" заполняется автоматически, но можно изменить. Это поле в дальнейшем будет частью URL страницы для всех, кроме главной.
Добавим еще несколько страниц, уже не главных, для чего опять отмечаем галочкой наш домен и нажимаем плюс. В результате получаем:
Псевдостатические адреса у страниц page1 и page2 соответственно. Мы можем посмотреть каждую из страниц http://umi.example.com/page1/ и увидим то единственное, что выдает наш шаблон - "It works!".
Отображение на странице её содержимого
Продолжаем эксперименты с шаблоном. Изменяем код шаблона следующим образом:
<h1>It works!</h1><pre> <?php var_dump($variables); ?>
И видим много интересного. В массиве содержится информация о пользователе, о элементах запроса, есть заголовок страницы, но не все поля доступны в виде элементов массива $variables. Страница целиком представлена как объект $variables['full:page']. Поэтому пишем:
<?php $page = $variables['full:page']; ?> <h1><?= $page->h1 ?></h1> <p><?= $page->content ?></p>
И вот наконец-то по ссылке http://umi.example.com/page1/ мы видим то, что ввели при создании страницы:
Немного "причесать" массив $variables
Поскольку UMI CMS была установлена без шаблона, то файл конфигурации не был настроен на PHP-шаблонизатор, поэтому и видим всякие 'full:page' в качестве ключей в массиве. Можно так и тащить их по всему коду, а можно найти в корне сайта файл config.ini и вставить в начало 3 строчки сразу после [system]:
[system] use-php-template-data-cleaning = "1" return-array-from-macros-execution = "1" collapse-array-only-with-useless-key-in-data-cleaner = "1"
После этого можно будет получить более красивые ключи массива $varianles, например, $varianles['page'].
Некоторые секретные возможности UMI CMS
Попробуем вместо ссылки http://umi.example.com/page1/ ввести http://umi.example.com/page1/.json - круто? Это возможность, которую мы получаем прямо из коробки. Нам нет нужды делать для сайта какой-то HTML, мы можем весь сайт сделать на JS при помощи соответствующих AJAX-запросов! Или аналогичным образом сделать мобильное приложение.
Заметим, что получаемая информация вообще не зависит от нашего шаблона. Это json-массив, формируемый методом content модуля content, аналогичный тому, что передается в шаблон в массиве $variables.
К слову, ссылка http://umi.example.com/page1/.xml тоже работает. Кому что больше подходит.
Что дальше?
На этом можно было бы и закончить, но конечно, этого пока недостаточно для нормального сайта, поэтому перейдем к созданию "нормального" шаблона.