Шаблон для главной страницы: различия между версиями
Olga (обсуждение | вклад) |
Olga (обсуждение | вклад) |
||
| Строка 31: | Строка 31: | ||
</section> | </section> | ||
</pre> | </pre> | ||
| + | |||
| + | == Добавление блоков == | ||
| + | |||
| + | Обычно на главную страницу стараются запихнуть весь контент сайта. Наверно потому, что не надеются, что пользователь настолько заинтересуется, что пройдет куда-то ещё. | ||
| + | |||
| + | Продолжим эту скверную традицию. У нас есть контент главной страницы, где можно разместить информацию о компании или продукте, и новости. Явно не хватает контактов, которые лучше добавить в настройки: | ||
| + | |||
| + | [[Файл:Screenshot 5 UMI CMS - Редактирование типа данных.png|обрамить|без]] | ||
| + | |||
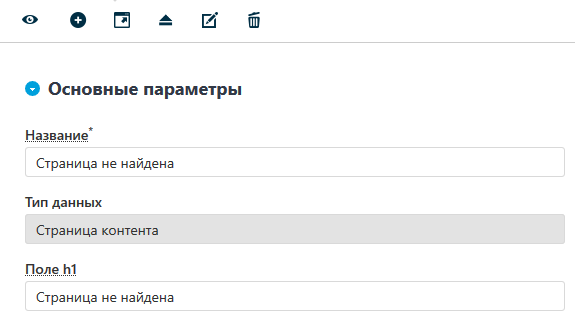
| + | Чтобы к этому не возвращаться, добавим все поля, которые хотели, в частности, ссылки на дерево для новостей и 404 ошибки, а также название компании. Новости уже есть, осталось в настройках выбрать нужный раздел, а вот 404 страницы нет, создадим её: | ||
| + | |||
| + | [[Файл:Screenshot 3 UMI CMS - Добавление страницы.png|обрамить|без]] | ||
| + | |||
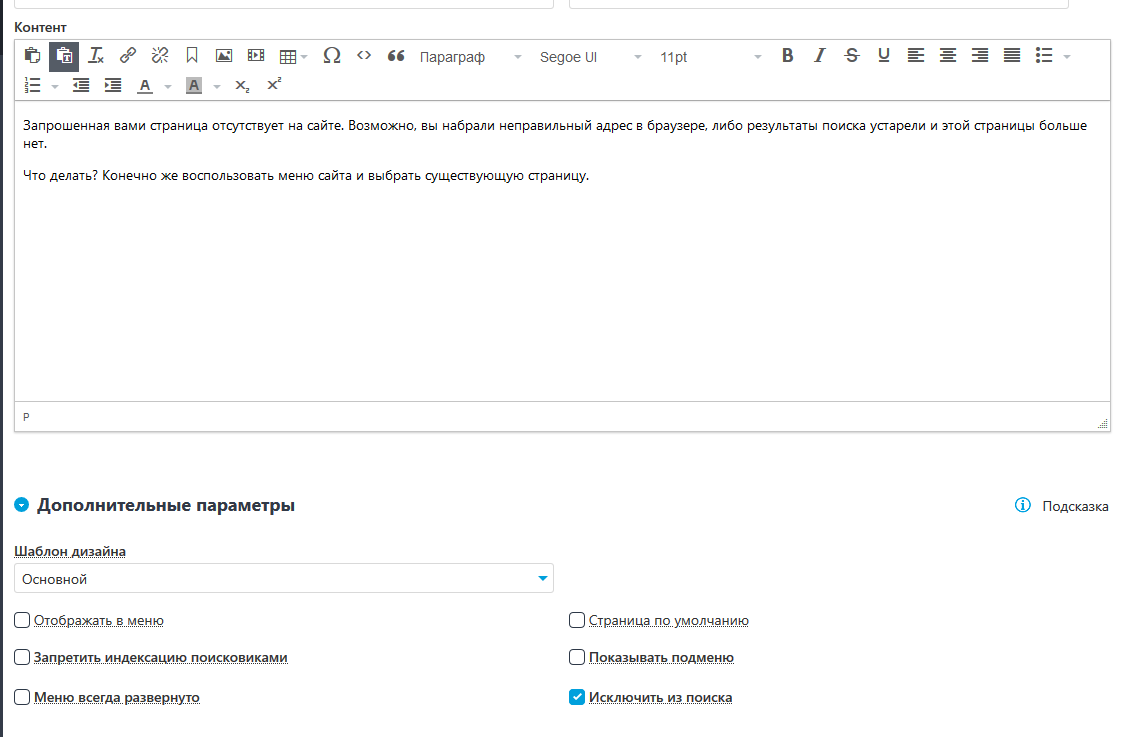
| + | Во-первых, уберем признак отображения в меню, поставим признак "Исключить из поиска", и обязательно нажмем на зачеркнутый глаз в пиктографическом меню, чтобы страница не была видна на сайте: | ||
| + | |||
| + | [[Файл:Screenshot 4 UMI CMS - Редактирование страницы.png|обрамить|без]] | ||
Версия 12:05, 3 ноября 2020
Как правило, стартовая страница сайта отличается от остальных. Как отразить эту особенность в нашем шаблоне?
Вообще-то очень просто. В объекте $variables['page'] есть свойство 'is_default', которое мы можем проверить. И если оно true, то подтягиваем шаблон главной. Если нет - страницы нужного модуля. Вставим эту проверку в файл main.phtml:
<main>
<?php
if ($variables['page']->is_default) echo $this->render($variables, "content/home/index");
else echo $this->render($variables, "{$variables['module']}/{$variables['method']}");
?>
</main>
И надо создать в папке php фрагмент шаблона content/home/index.phtml, который подключаем. Для начала пусть будет просто контентная страница:
<?php
$page = $variables['page'];
?>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></div>
</div>
</div>
</div>
</section>
Добавление блоков
Обычно на главную страницу стараются запихнуть весь контент сайта. Наверно потому, что не надеются, что пользователь настолько заинтересуется, что пройдет куда-то ещё.
Продолжим эту скверную традицию. У нас есть контент главной страницы, где можно разместить информацию о компании или продукте, и новости. Явно не хватает контактов, которые лучше добавить в настройки:
Чтобы к этому не возвращаться, добавим все поля, которые хотели, в частности, ссылки на дерево для новостей и 404 ошибки, а также название компании. Новости уже есть, осталось в настройках выбрать нужный раздел, а вот 404 страницы нет, создадим её:
Во-первых, уберем признак отображения в меню, поставим признак "Исключить из поиска", и обязательно нажмем на зачеркнутый глаз в пиктографическом меню, чтобы страница не была видна на сайте: