404 страница: различия между версиями
Перейти к навигации
Перейти к поиску
Olga (обсуждение | вклад) |
Olga (обсуждение | вклад) |
||
| Строка 14: | Строка 14: | ||
[[Файл:Screenshot 20 UMI CMS - Структура сайта.png|обрамить|без]] | [[Файл:Screenshot 20 UMI CMS - Структура сайта.png|обрамить|без]] | ||
| + | |||
| + | Шаблон 404 страницы nofoud.phtml модифицируем: | ||
| + | |||
| + | <pre> | ||
| + | <?php | ||
| + | $noFoundId = $variables['settings']->nofound; | ||
| + | if ($noFoundId) $page = $this->getObjectById($noFoundId); | ||
| + | else $page = false; | ||
| + | ?> | ||
| + | <section> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class="col-12"> | ||
| + | <?php if ($page): ?> | ||
| + | <h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1> | ||
| + | </div> | ||
| + | <div class="col-12"> | ||
| + | <div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></div> | ||
| + | <?php else: ?> | ||
| + | <h1><?= $variables['header'] ?></h1> | ||
| + | <?php endif; ?> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | </pre> | ||
| + | |||
| + | Получаем id страницы из настроек, получаем объект страницы по id - ничего сложного. Главное, вставить проверки, чтобы не получить ошибку. Ну и конечно, можно в настройках сделать поле для 404 ошибки обязательным, чтобы редактор сайта был вынужден его заполнить. | ||
Версия 12:48, 3 ноября 2020
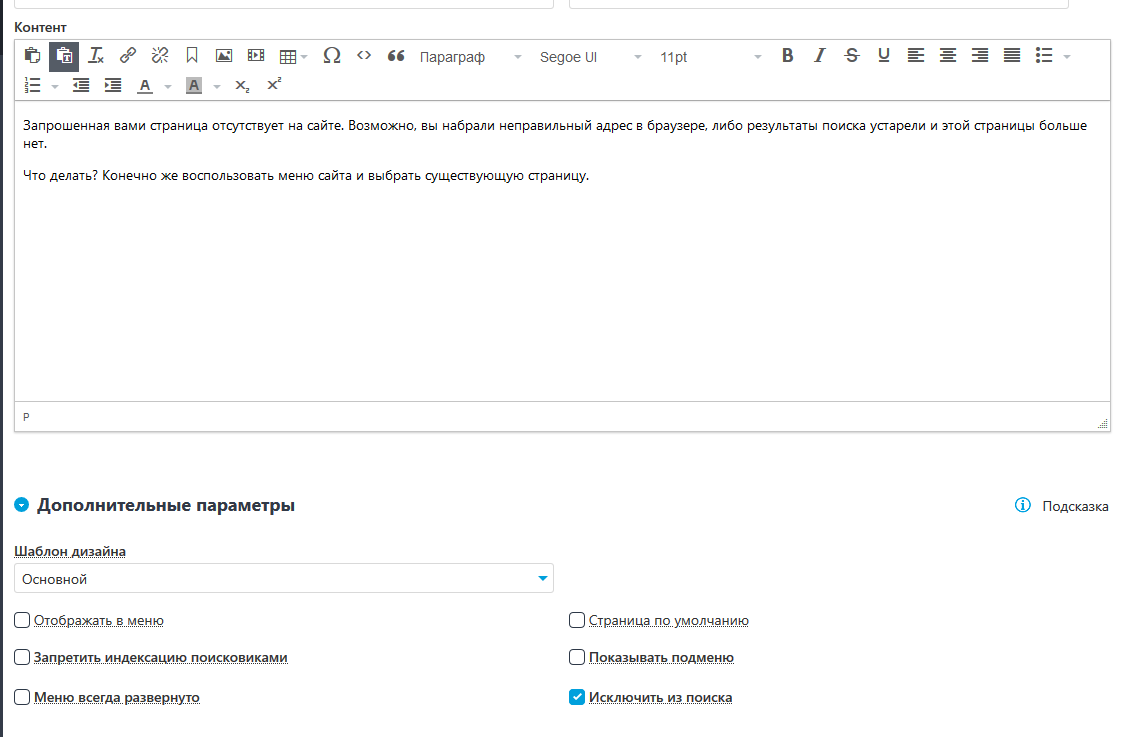
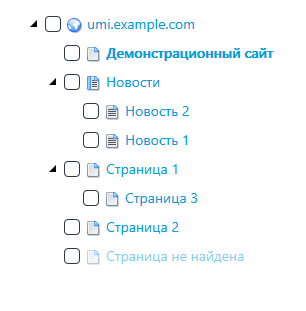
Создадим отдельную страницу в нашей структуре:
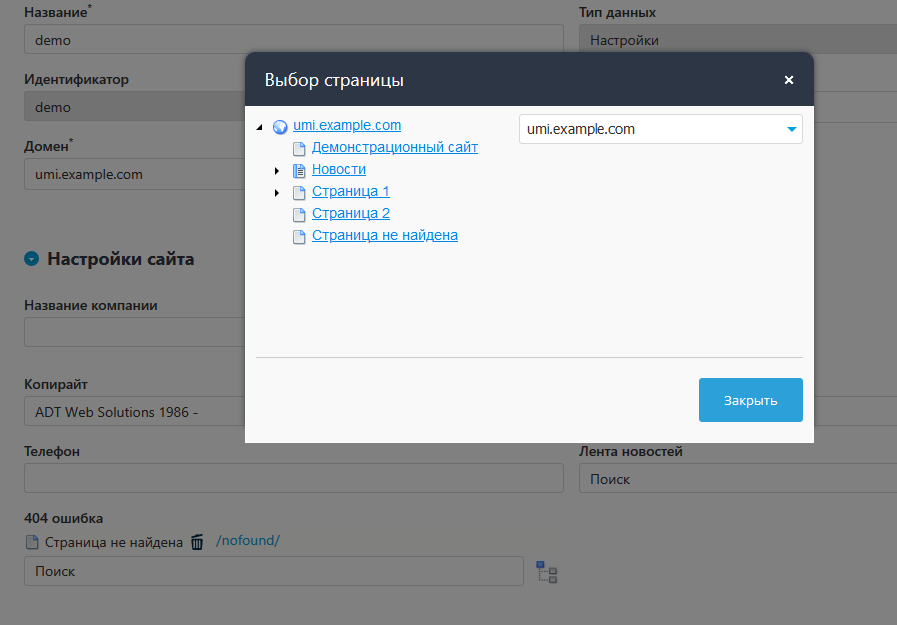
Уберем признак отображения в меню, поставим признак "Исключить из поиска". В настройках сайта в созданном специальном поле для 404 страницы выберем эту страницу:
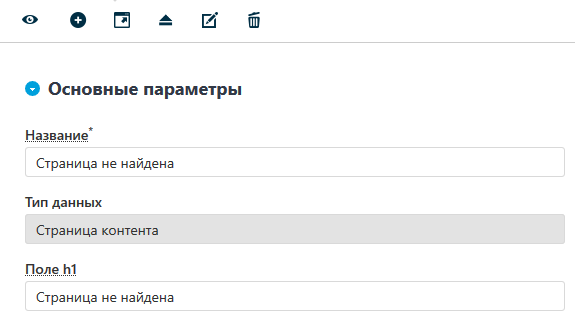
После этого обязательно нажмем на зачеркнутый глаз в пиктографическом меню, чтобы страница не была видна на сайте:
Должно получиться примерно так:
Шаблон 404 страницы nofoud.phtml модифицируем:
<?php
$noFoundId = $variables['settings']->nofound;
if ($noFoundId) $page = $this->getObjectById($noFoundId);
else $page = false;
?>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<?php if ($page): ?>
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></div>
<?php else: ?>
<h1><?= $variables['header'] ?></h1>
<?php endif; ?>
</div>
</div>
</div>
</section>
Получаем id страницы из настроек, получаем объект страницы по id - ничего сложного. Главное, вставить проверки, чтобы не получить ошибку. Ну и конечно, можно в настройках сделать поле для 404 ошибки обязательным, чтобы редактор сайта был вынужден его заполнить.